58 changed files with 622 additions and 3 deletions
+ 0
- 0
docs/features/blocks/baselink.rst → docs/features/blocks/contentblocks/baselink.rst
+ 0
- 0
docs/features/blocks/button.rst → docs/features/blocks/contentblocks/button.rst
+ 26
- 0
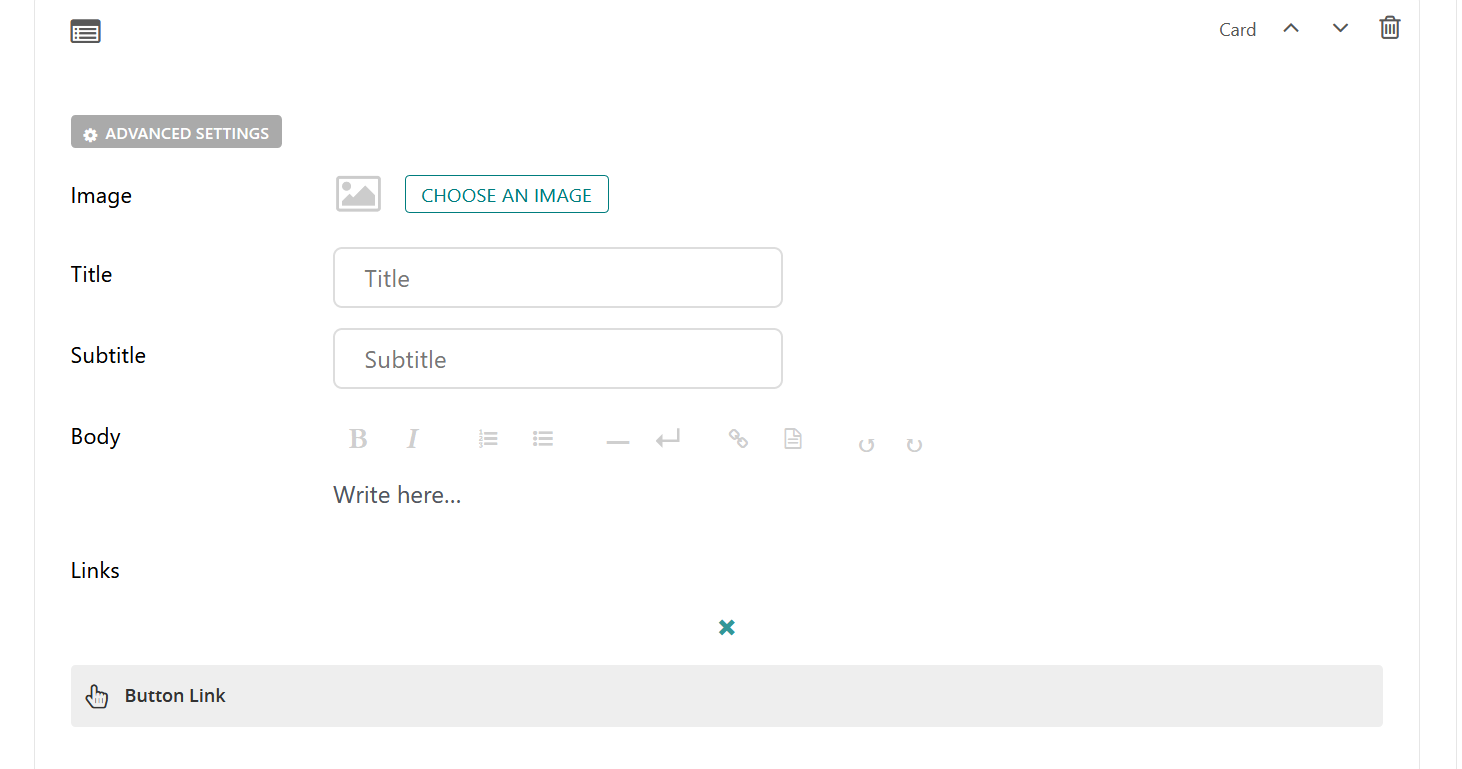
docs/features/blocks/contentblocks/card.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 32
- 0
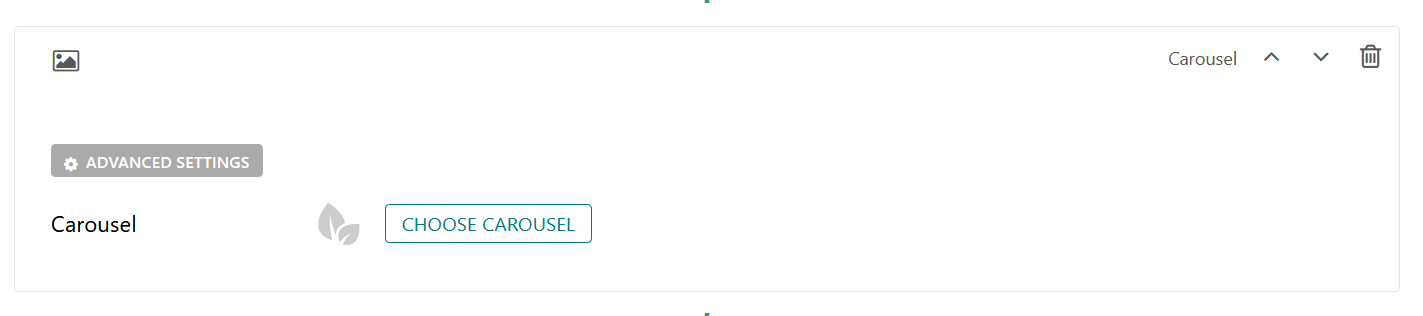
docs/features/blocks/contentblocks/carousel.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 37
- 0
docs/features/blocks/contentblocks/download.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 31
- 0
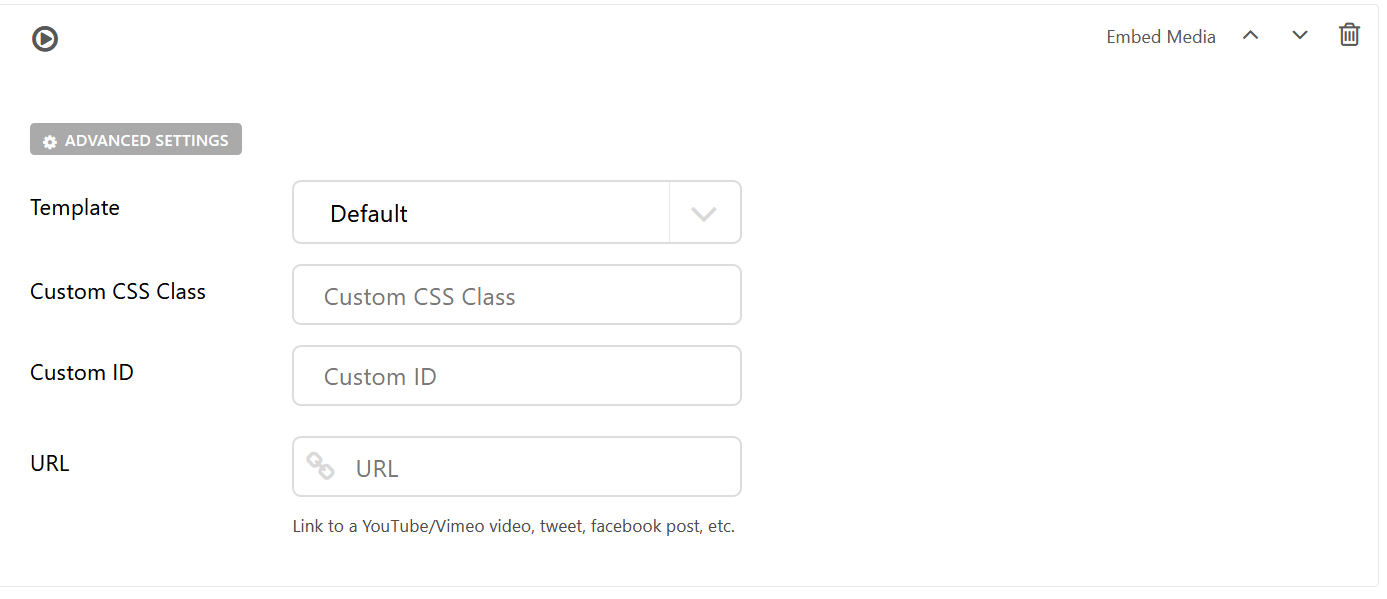
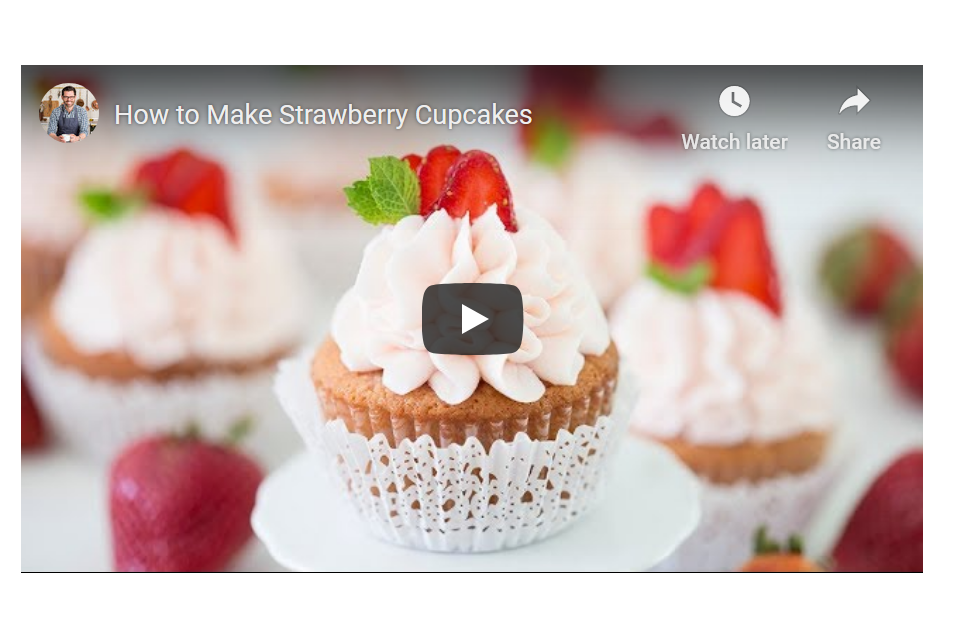
docs/features/blocks/contentblocks/embedmedia.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 36
- 0
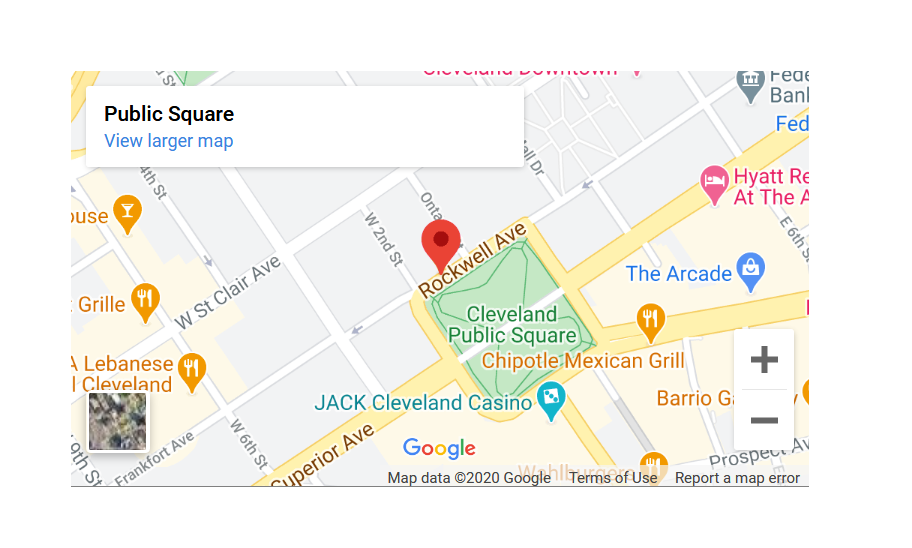
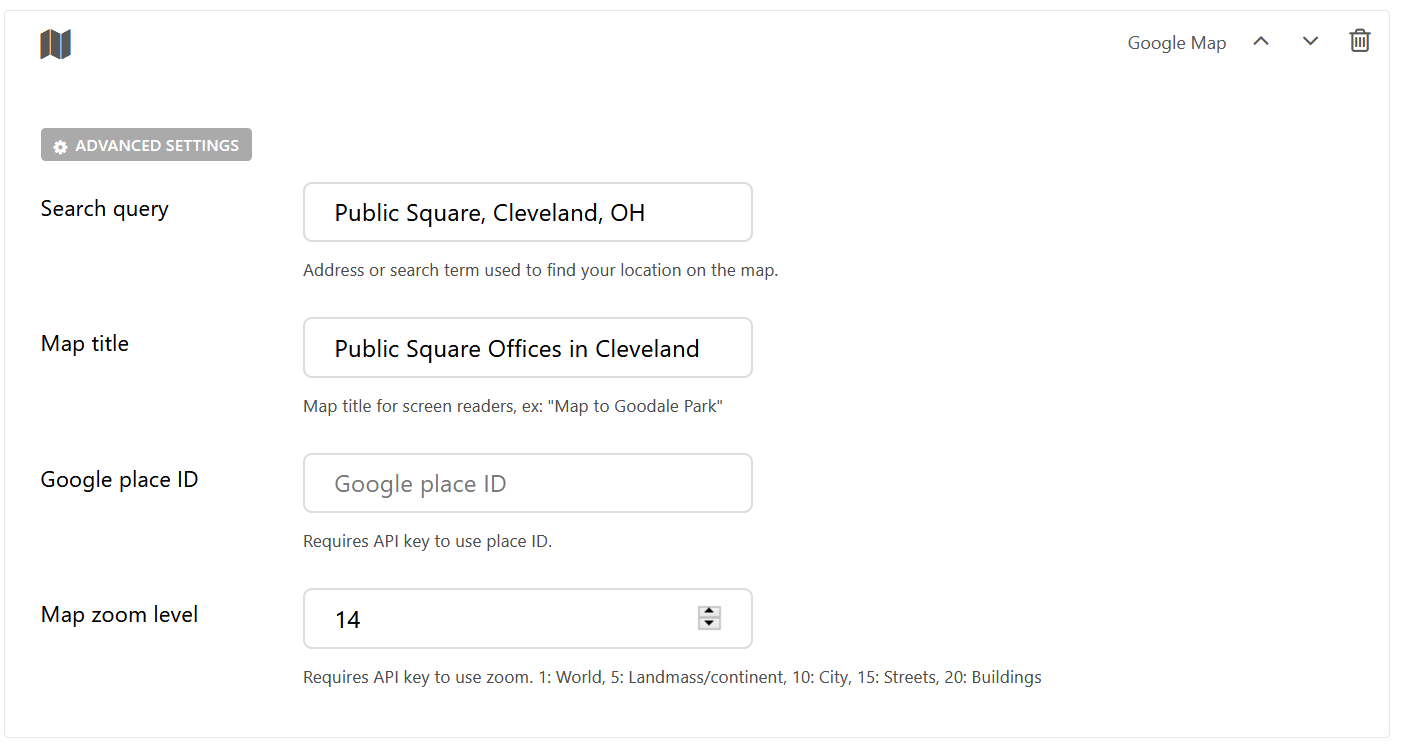
docs/features/blocks/contentblocks/googlemap.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 17
- 0
docs/features/blocks/contentblocks/html.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 19
- 0
docs/features/blocks/contentblocks/image.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 43
- 0
docs/features/blocks/contentblocks/imagegallery.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/features/blocks/imagelink.rst → docs/features/blocks/contentblocks/imagelink.rst
BIN
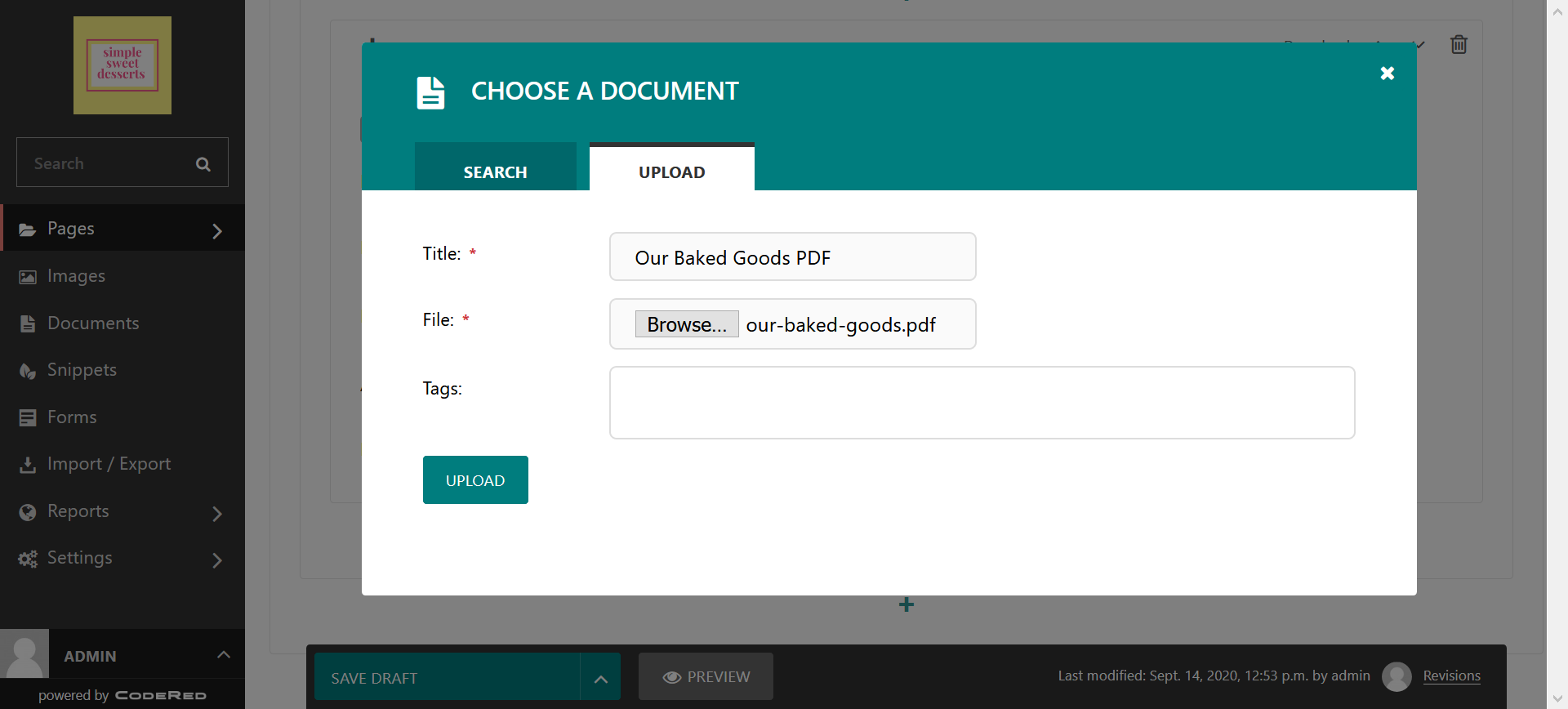
docs/features/blocks/contentblocks/img/blocks_choose_doc.png

BIN
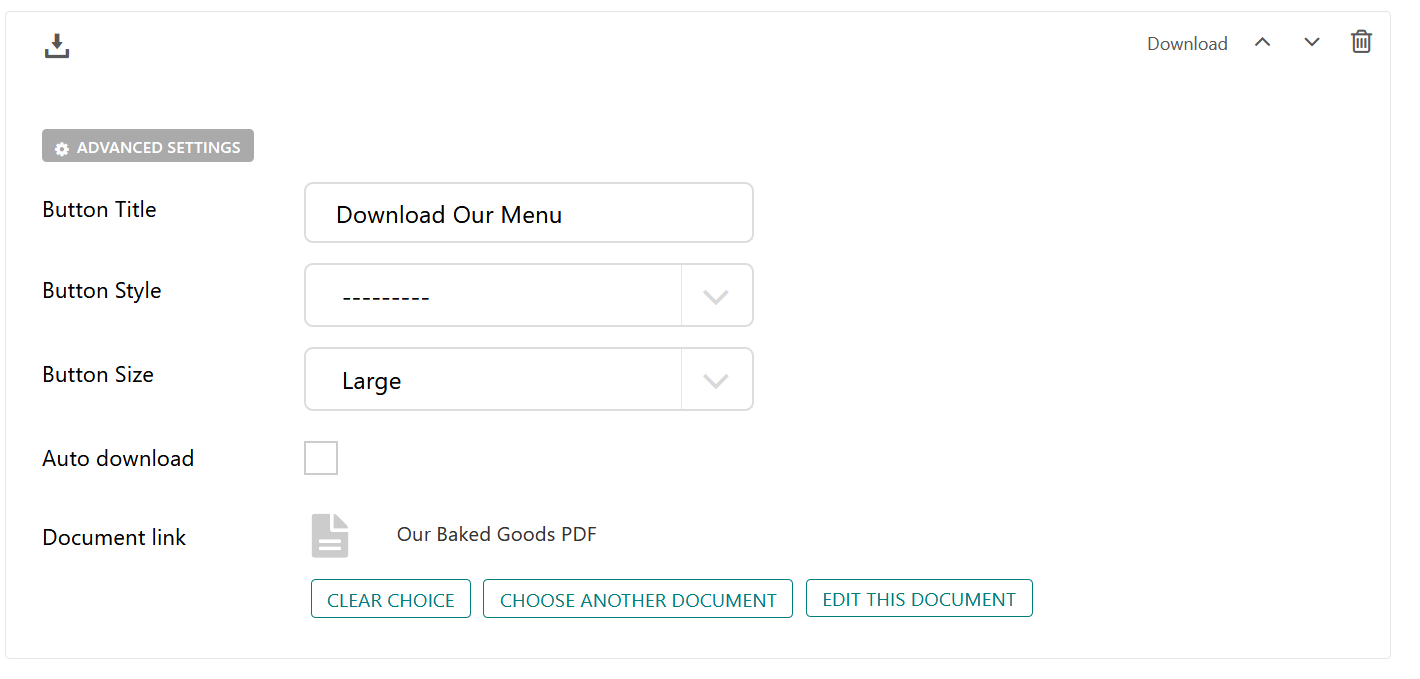
docs/features/blocks/contentblocks/img/blocks_download.png

BIN
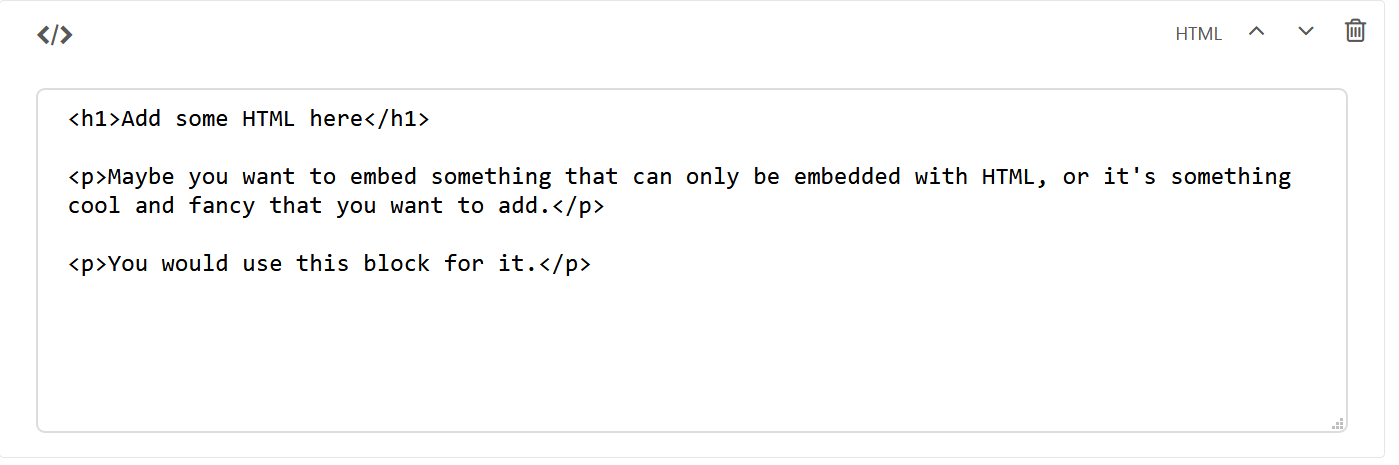
docs/features/blocks/contentblocks/img/blocks_html.png

BIN
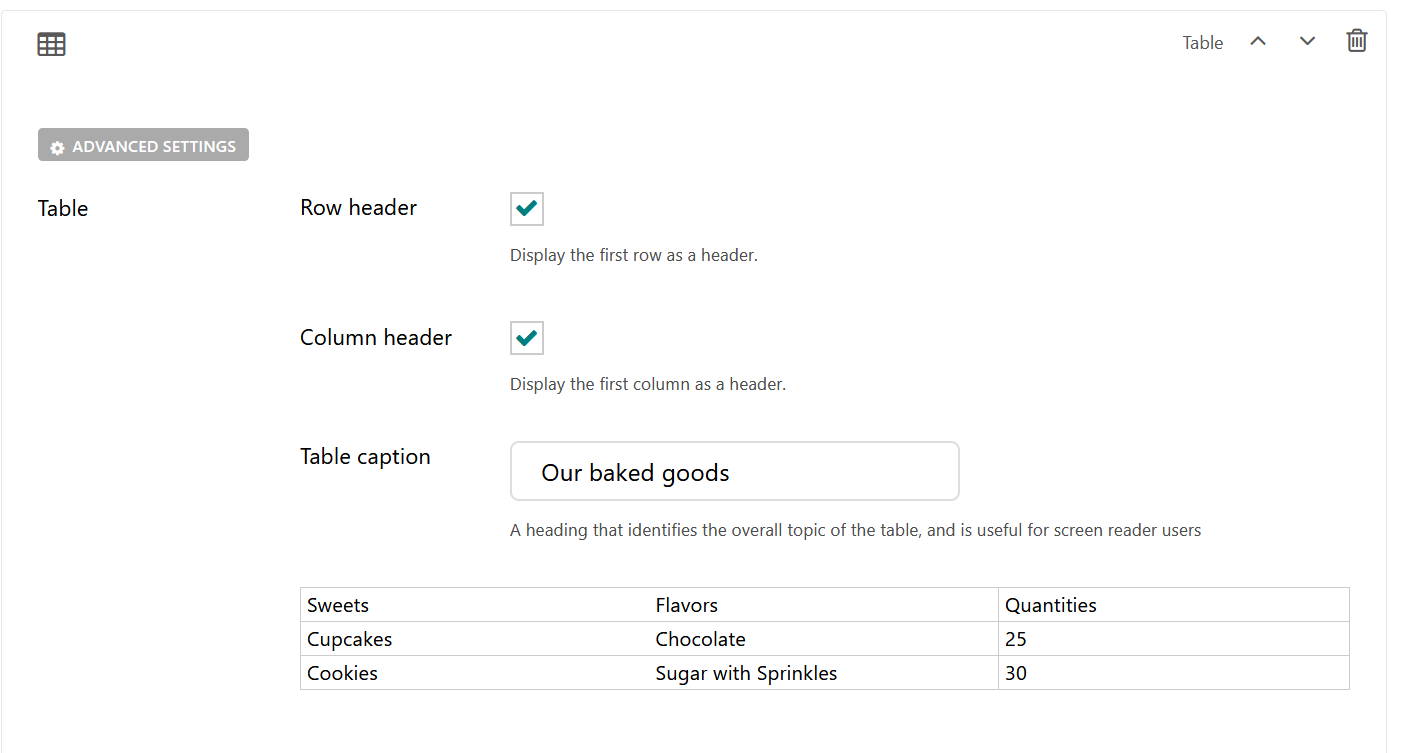
docs/features/blocks/contentblocks/img/blocks_table_edit.png

BIN
docs/features/blocks/contentblocks/img/card_settings.png

BIN
docs/features/blocks/contentblocks/img/carousel_block.png

BIN
docs/features/blocks/contentblocks/img/carousel_published.png

BIN
docs/features/blocks/contentblocks/img/carousel_snippet.png

BIN
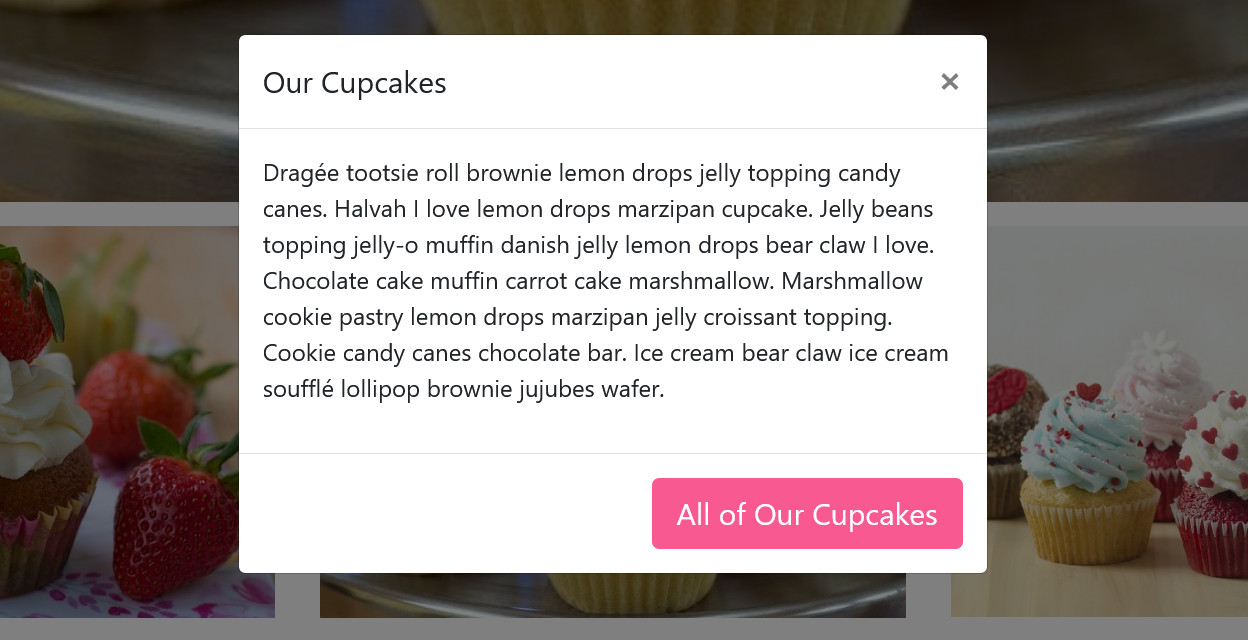
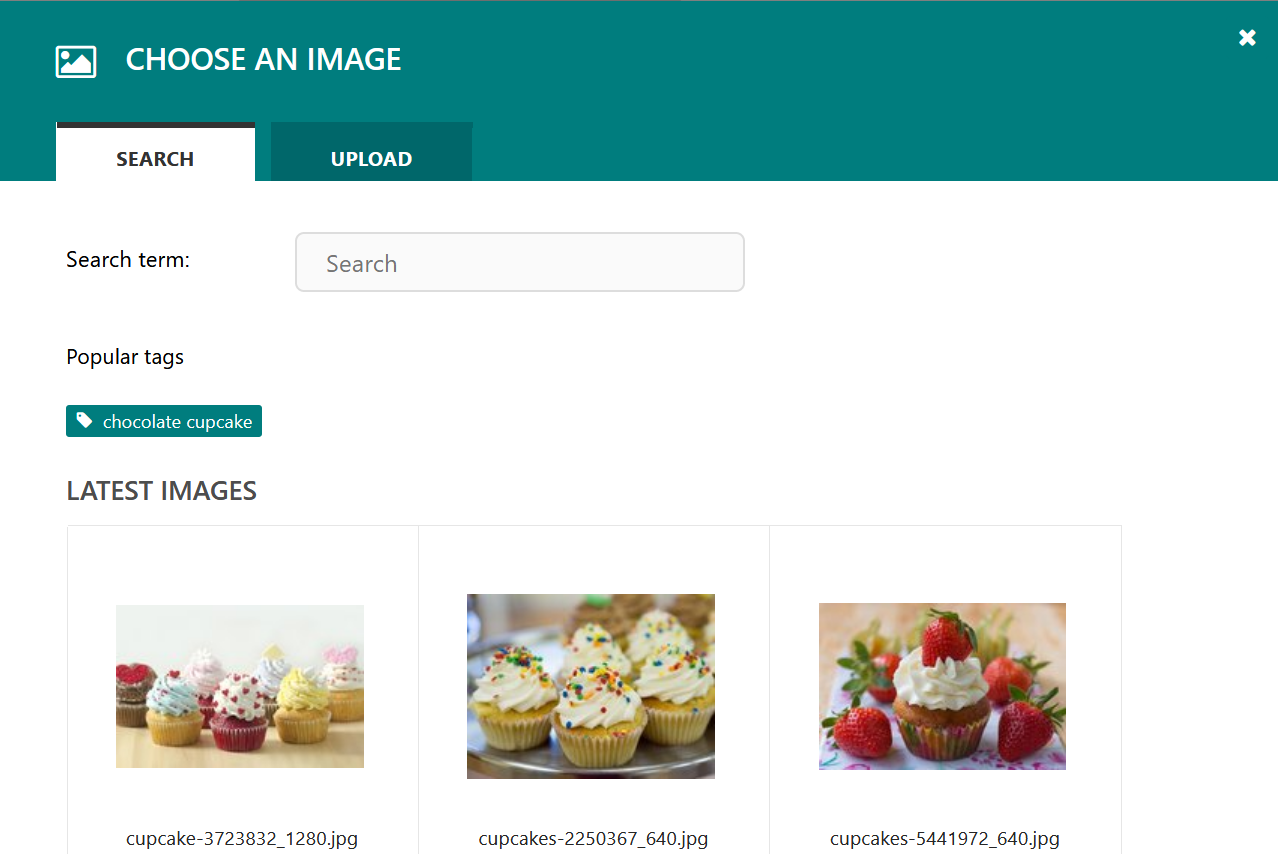
docs/features/blocks/contentblocks/img/cupcake_modal_sample.png

BIN
docs/features/blocks/contentblocks/img/embedmedia1.png

BIN
docs/features/blocks/contentblocks/img/embedmedia2.png

BIN
docs/features/blocks/contentblocks/img/googlemap_published.png

BIN
docs/features/blocks/contentblocks/img/googlemap_settings.png

BIN
docs/features/blocks/contentblocks/img/image_chooser_block.png

BIN
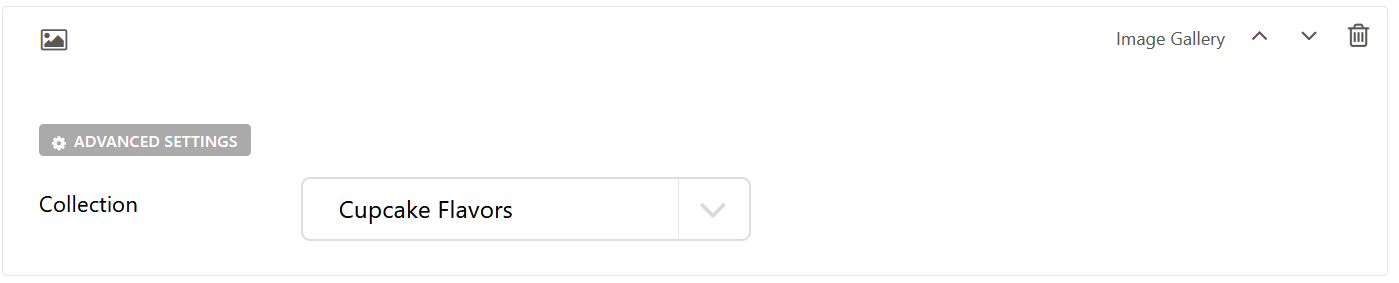
docs/features/blocks/contentblocks/img/image_gallery_block.png

BIN
docs/features/blocks/contentblocks/img/image_gallery_published.png

BIN
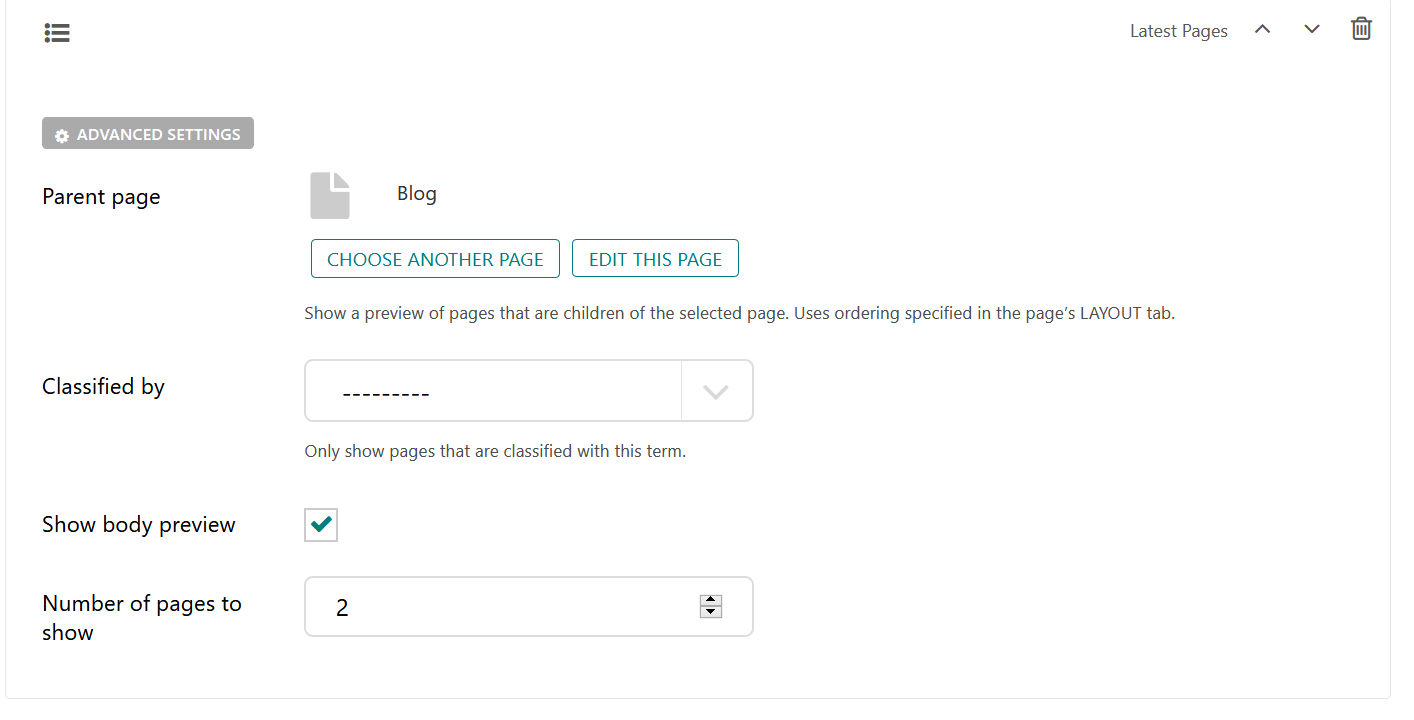
docs/features/blocks/contentblocks/img/latestpages1.png

BIN
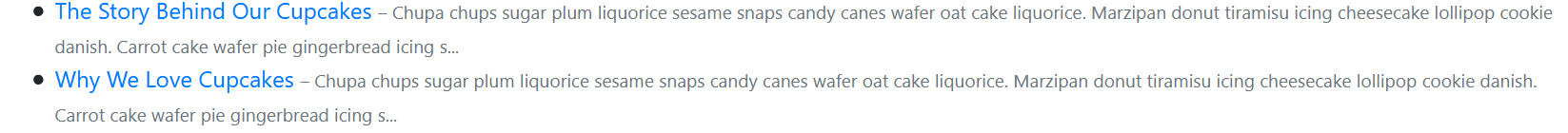
docs/features/blocks/contentblocks/img/latestpages2.png

BIN
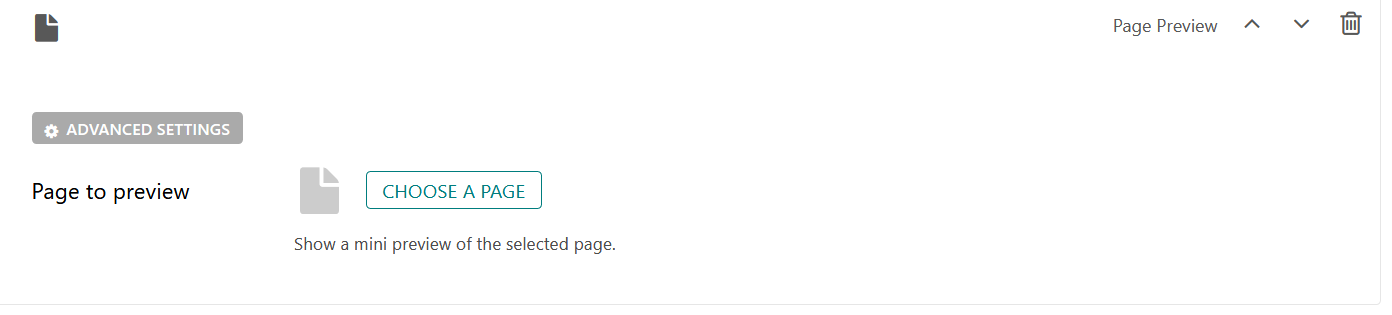
docs/features/blocks/contentblocks/img/pagepreview_edit.png

BIN
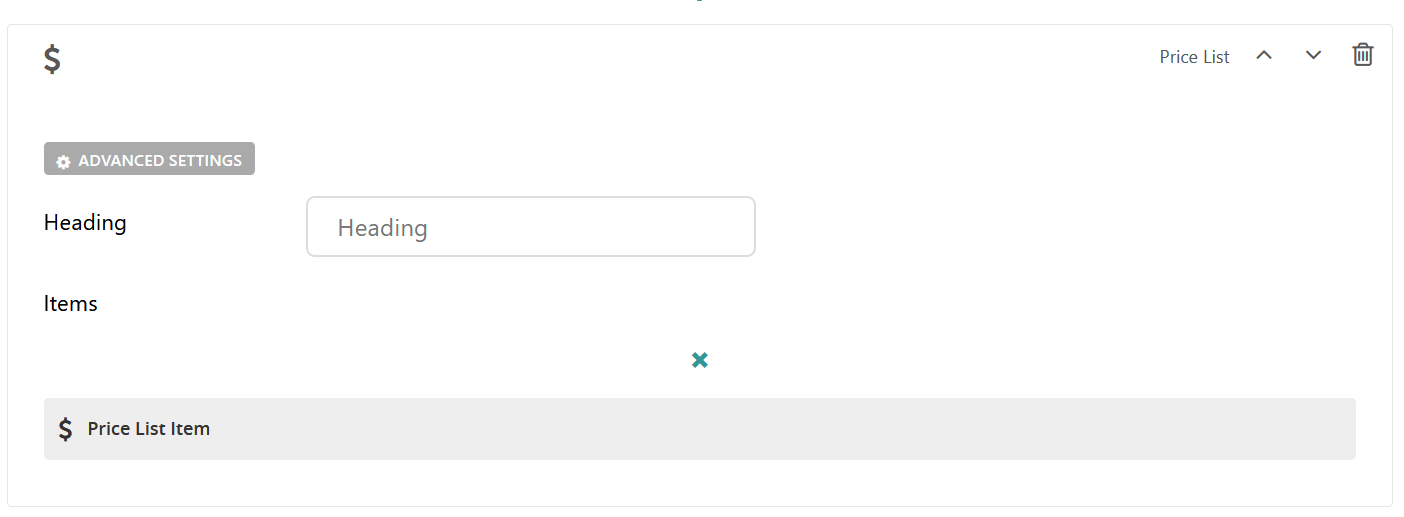
docs/features/blocks/contentblocks/img/pricelist_block.png

BIN
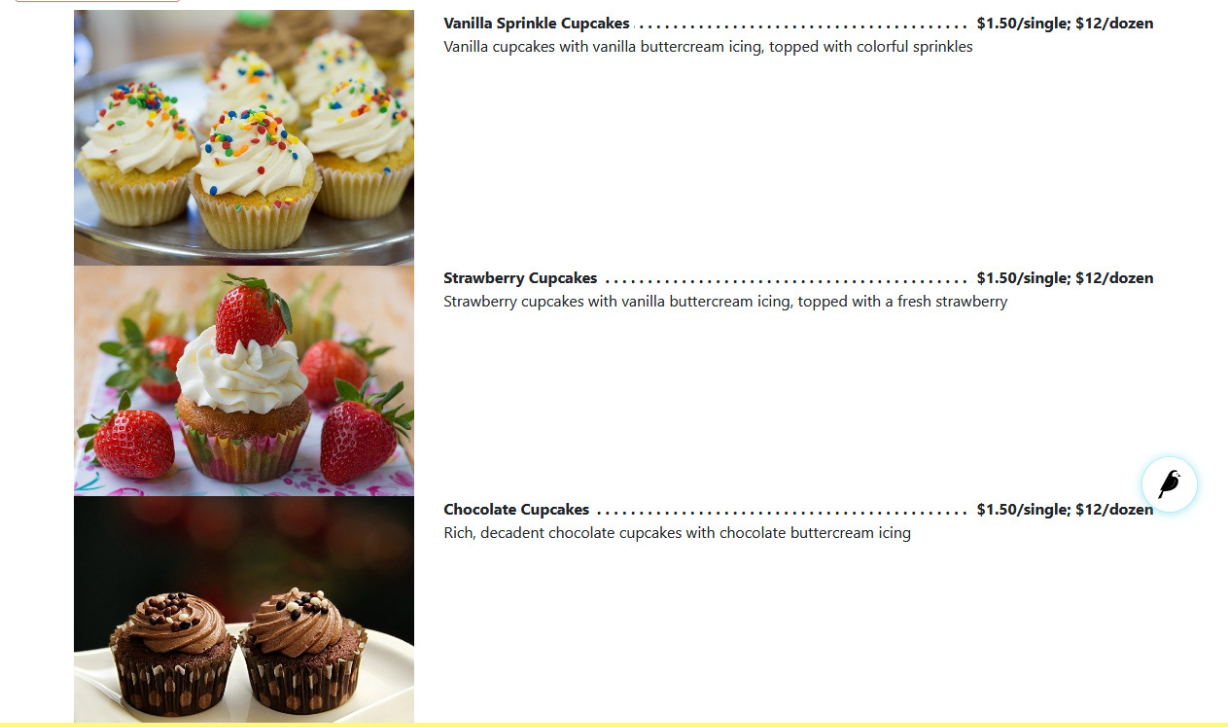
docs/features/blocks/contentblocks/img/pricelist_sample.png

BIN
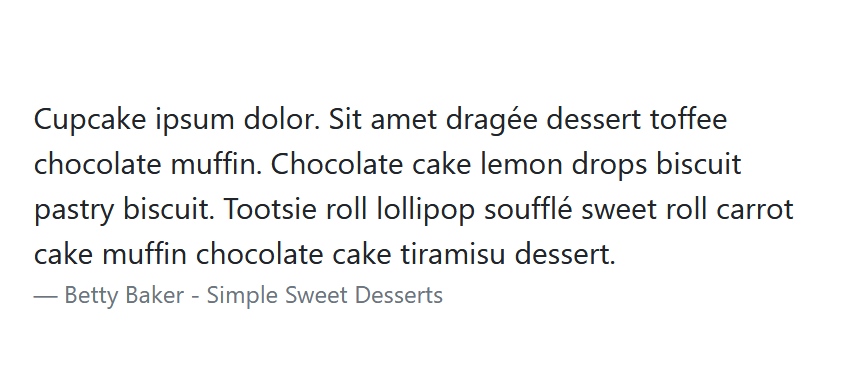
docs/features/blocks/contentblocks/img/quote_published.png

BIN
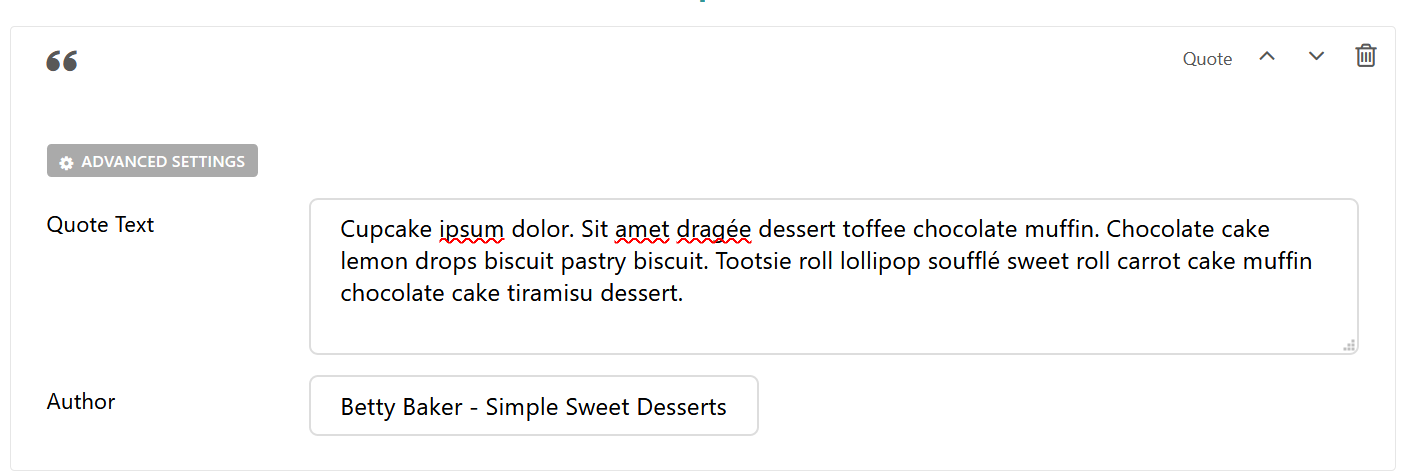
docs/features/blocks/contentblocks/img/quoteblock.png

BIN
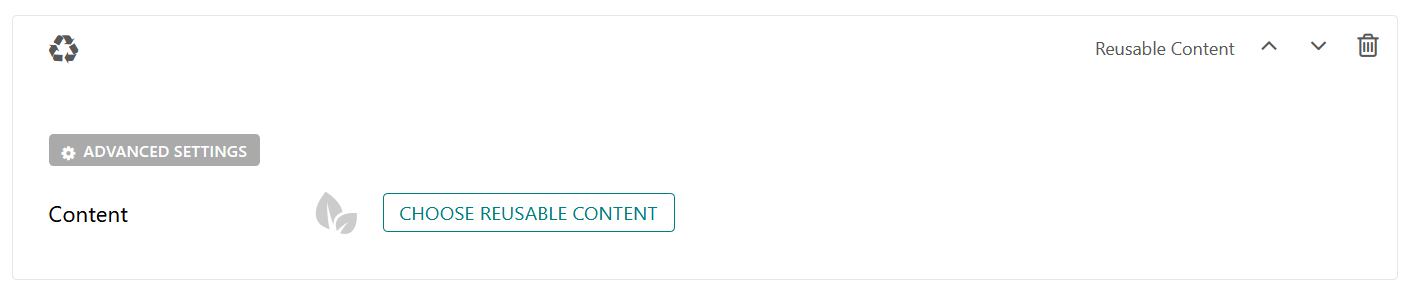
docs/features/blocks/contentblocks/img/reusable_content_block.png

BIN
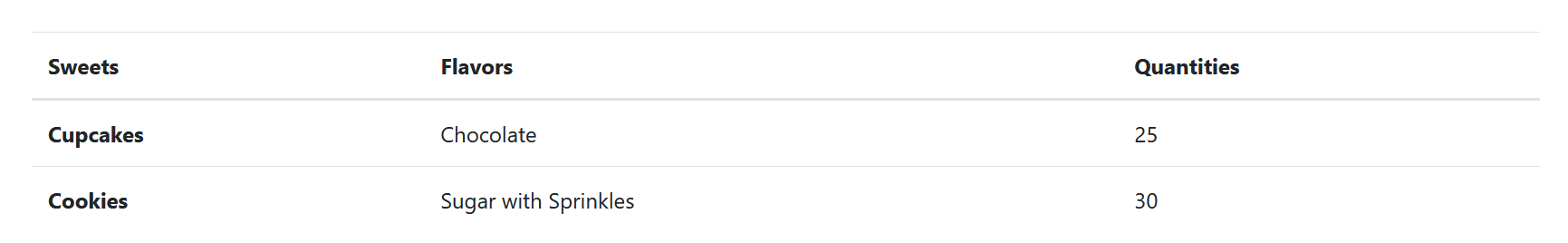
docs/features/blocks/contentblocks/img/table_published.png

BIN
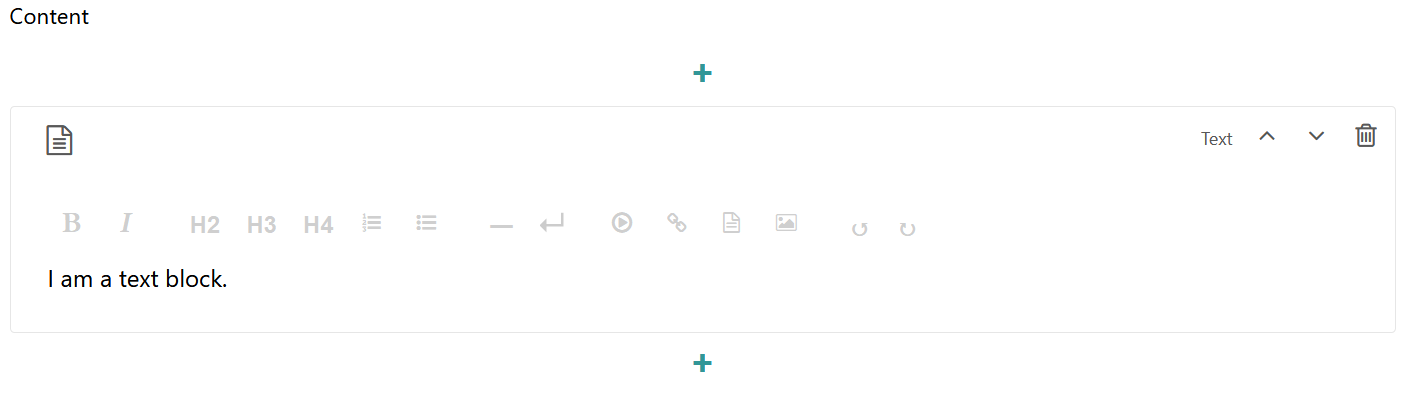
docs/features/blocks/contentblocks/img/textblock.png

+ 29
- 0
docs/features/blocks/contentblocks/index.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 32
- 0
docs/features/blocks/contentblocks/latestpages.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 33
- 0
docs/features/blocks/contentblocks/modal.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 19
- 0
docs/features/blocks/contentblocks/pagepreview.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 26
- 0
docs/features/blocks/contentblocks/pricelist.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 25
- 0
docs/features/blocks/contentblocks/quote.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 24
- 0
docs/features/blocks/contentblocks/reusablecontent.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 31
- 0
docs/features/blocks/contentblocks/table.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 27
- 0
docs/features/blocks/contentblocks/text.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
docs/features/blocks/index.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 35
- 0
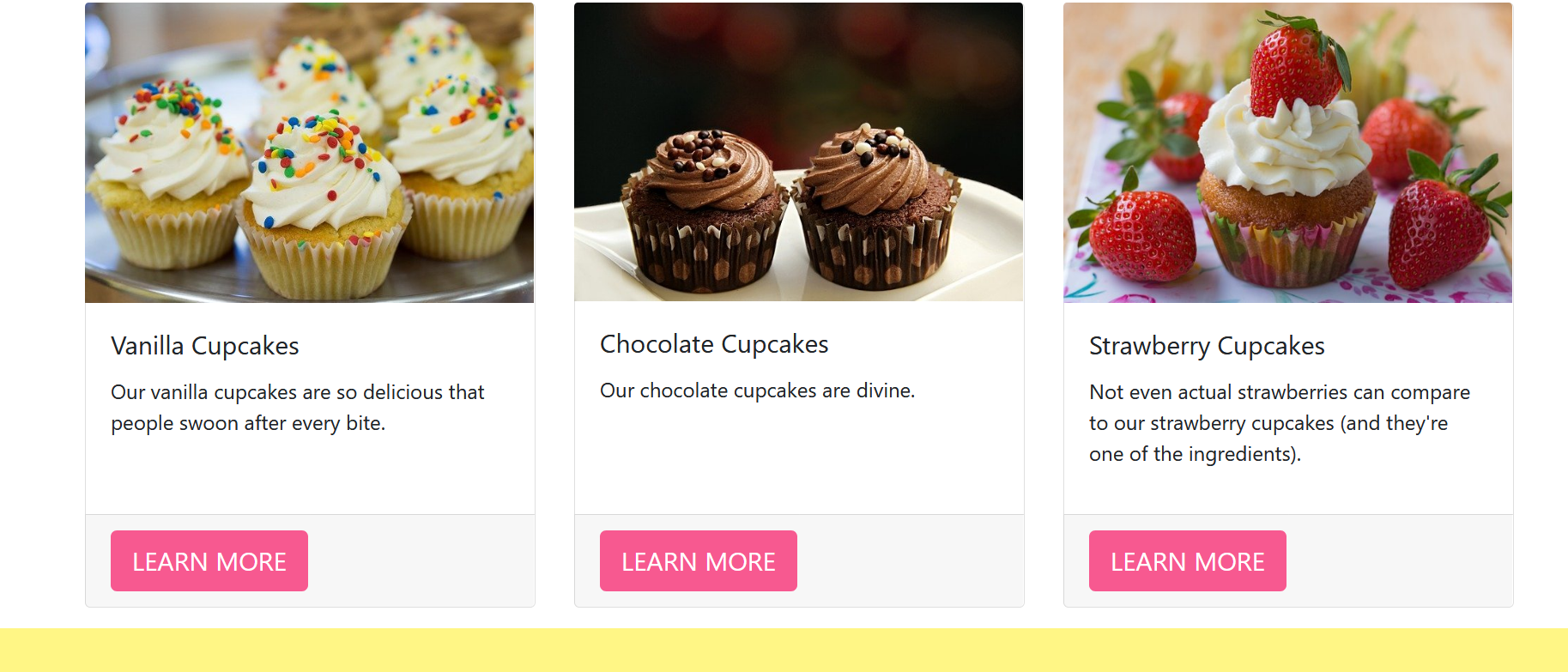
docs/features/blocks/layoutblocks/cardgrid.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 25
- 0
docs/features/blocks/layoutblocks/column.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 35
- 0
docs/features/blocks/layoutblocks/hero.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
docs/features/blocks/layoutblocks/img/card_grid_example.png

BIN
docs/features/blocks/layoutblocks/img/card_grid_images.png

BIN
docs/features/blocks/layoutblocks/img/hero_block.png

BIN
docs/features/blocks/layoutblocks/img/html_layout_block.png

BIN
docs/features/blocks/layoutblocks/img/responsive_grid_row1.png

+ 12
- 0
docs/features/blocks/layoutblocks/index.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 23
- 0
docs/features/blocks/layoutblocks/responsivegridrow.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 0
docs/features/snippets/reusable_content.rst
|
||
|
||
|
||
|
||
|
||
|
||