+ 80
- 250
docs/advanced/advanced01.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 181
- 179
docs/advanced/advanced02.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
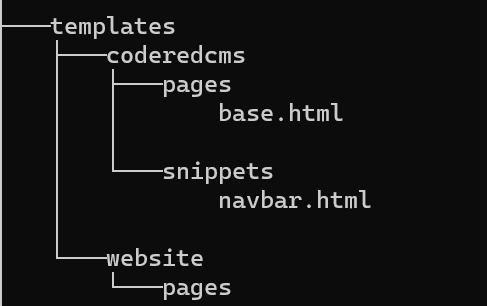
docs/advanced/img/advanced_folder_structure1.png → docs/advanced/img/A01/advanced_folder_structure1.png

二进制
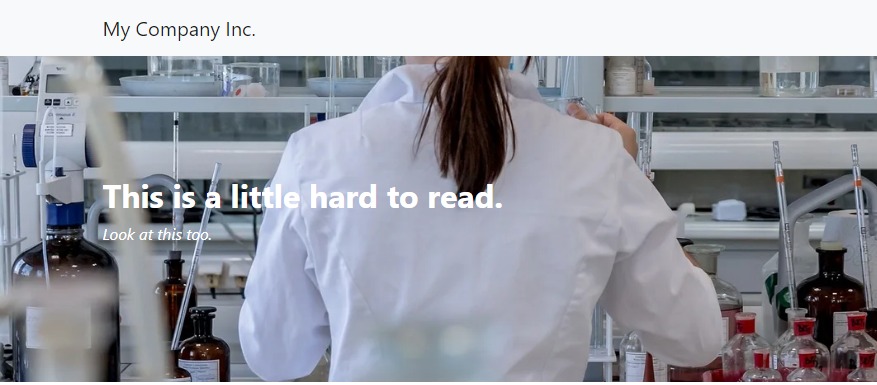
docs/advanced/img/A01/after.jpeg

二进制
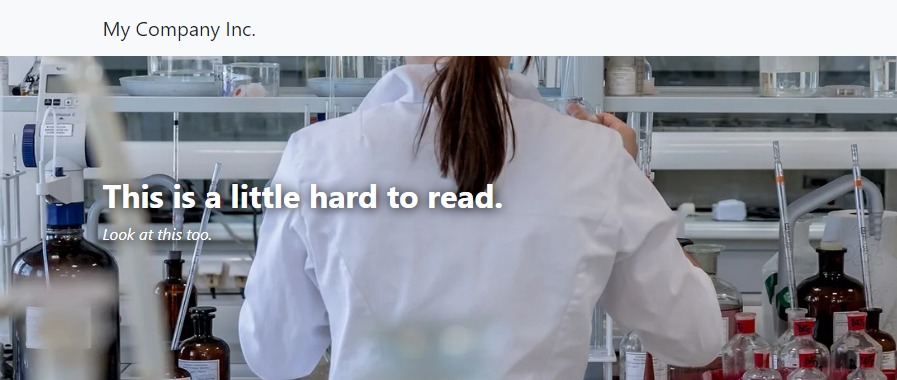
docs/advanced/img/A01/before.jpeg

二进制
docs/advanced/img/A01/css_demo.jpg

二进制
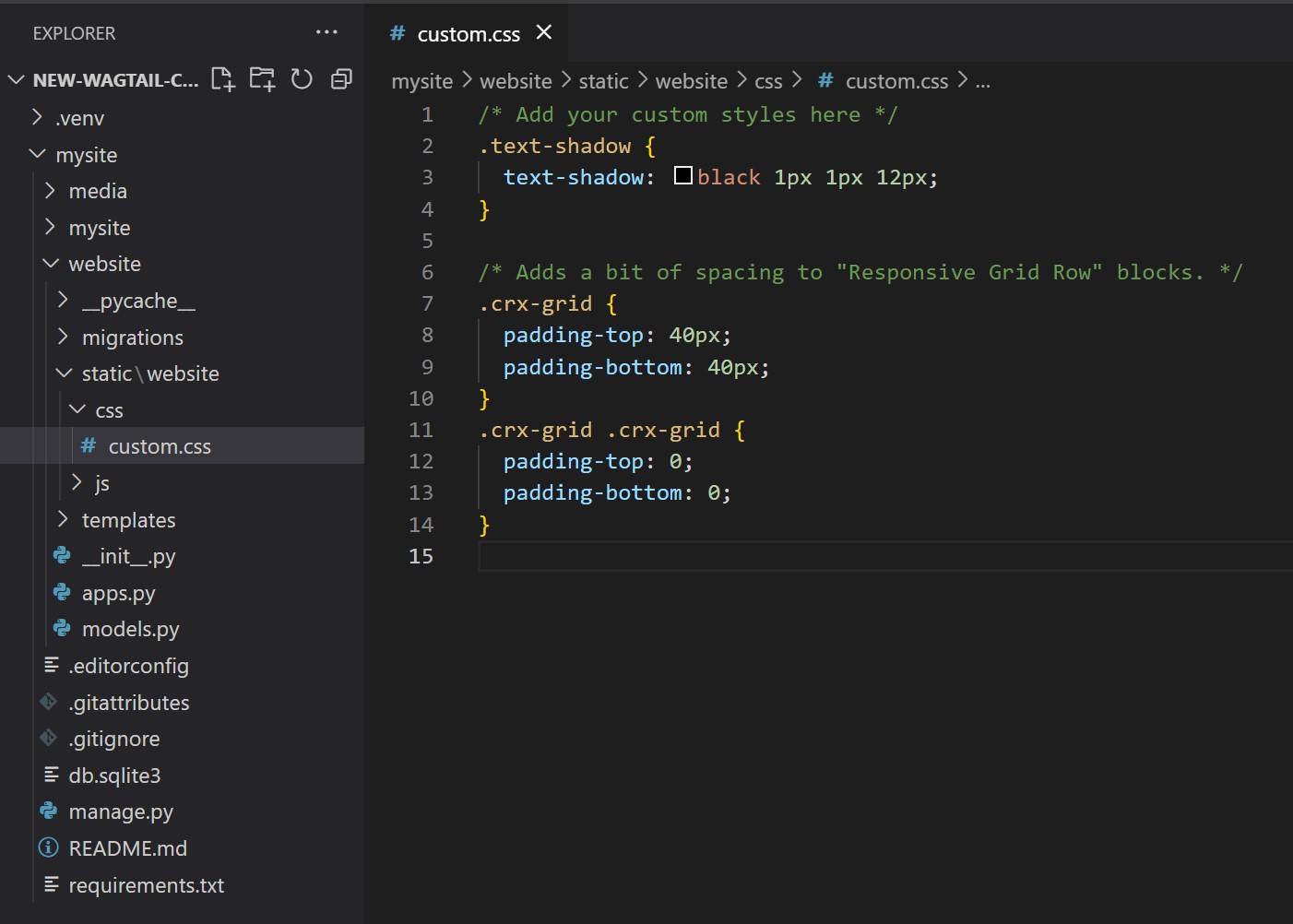
docs/advanced/img/A01/custom_css.jpeg

二进制
docs/advanced/img/A01/custom_navbar.jpeg

二进制
docs/advanced/img/A01/logo_centered.jpeg

二进制
docs/advanced/img/A01/navbar_html.jpeg

二进制
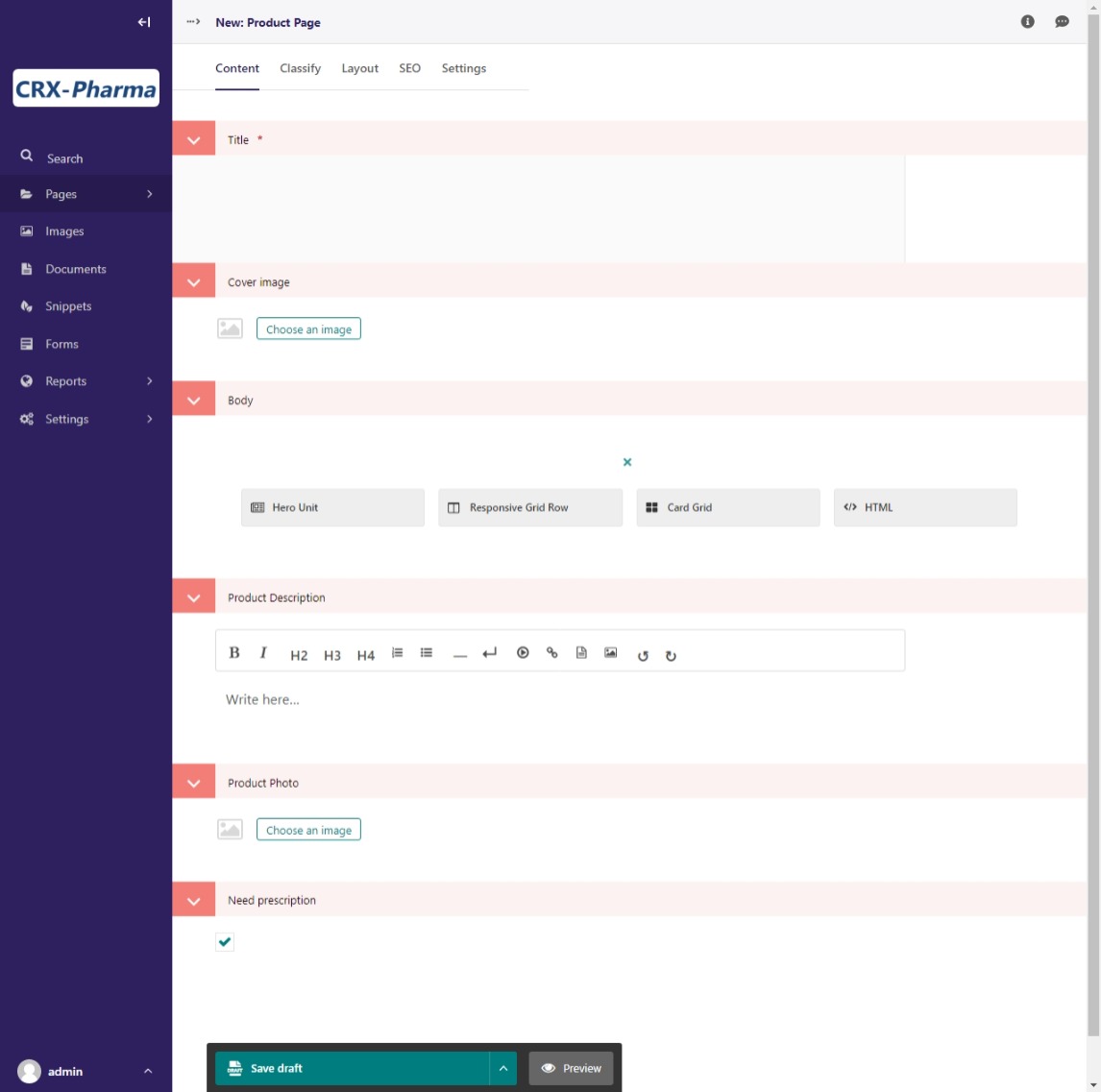
docs/advanced/img/A02/plp_as_child.jpeg

二进制
docs/advanced/img/A02/plp_editor.jpeg

二进制
docs/advanced/img/A02/plp_preview.jpeg

二进制
docs/advanced/img/A02/pp_editor.jpeg

二进制
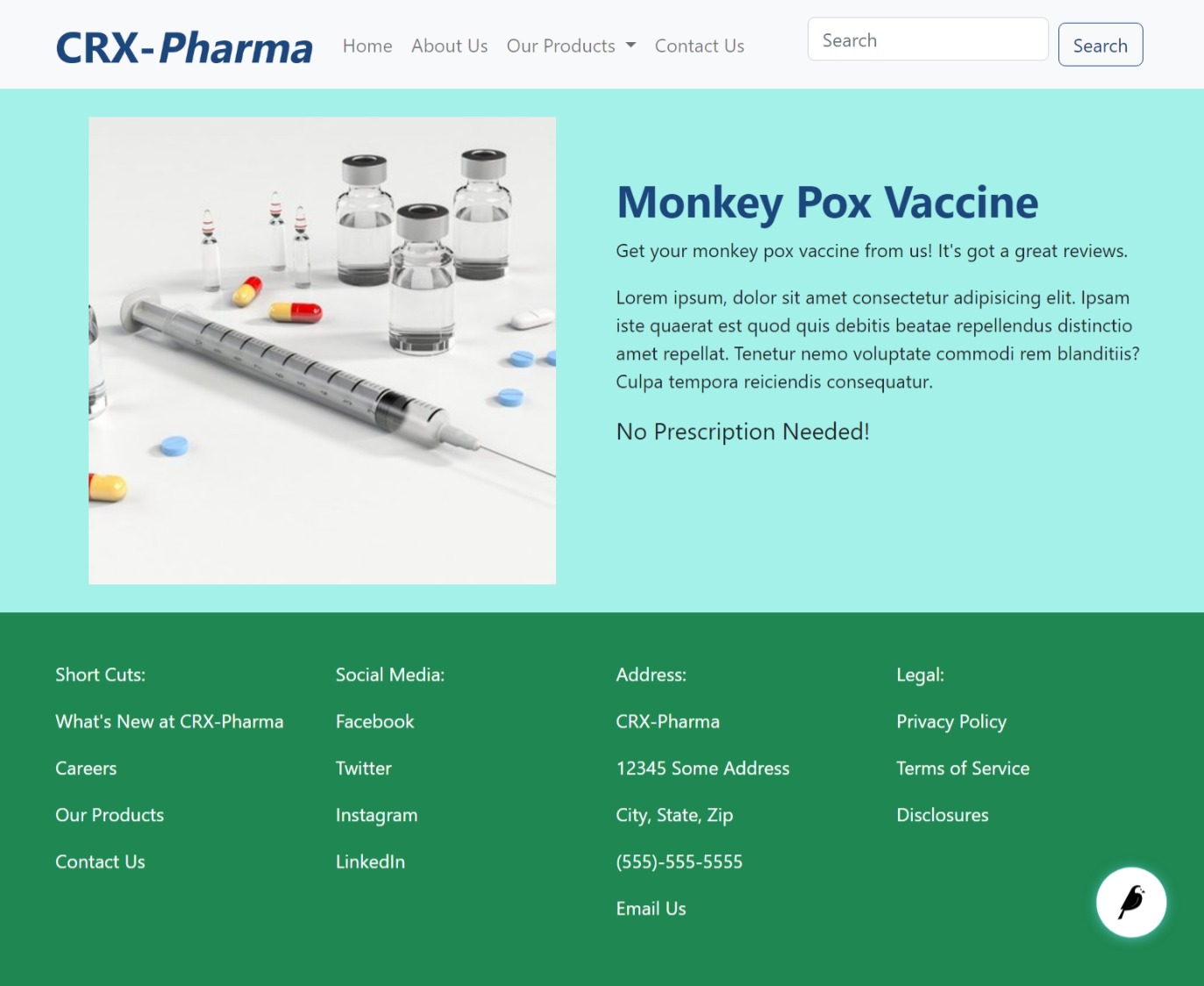
docs/advanced/img/A02/pp_preview.jpeg

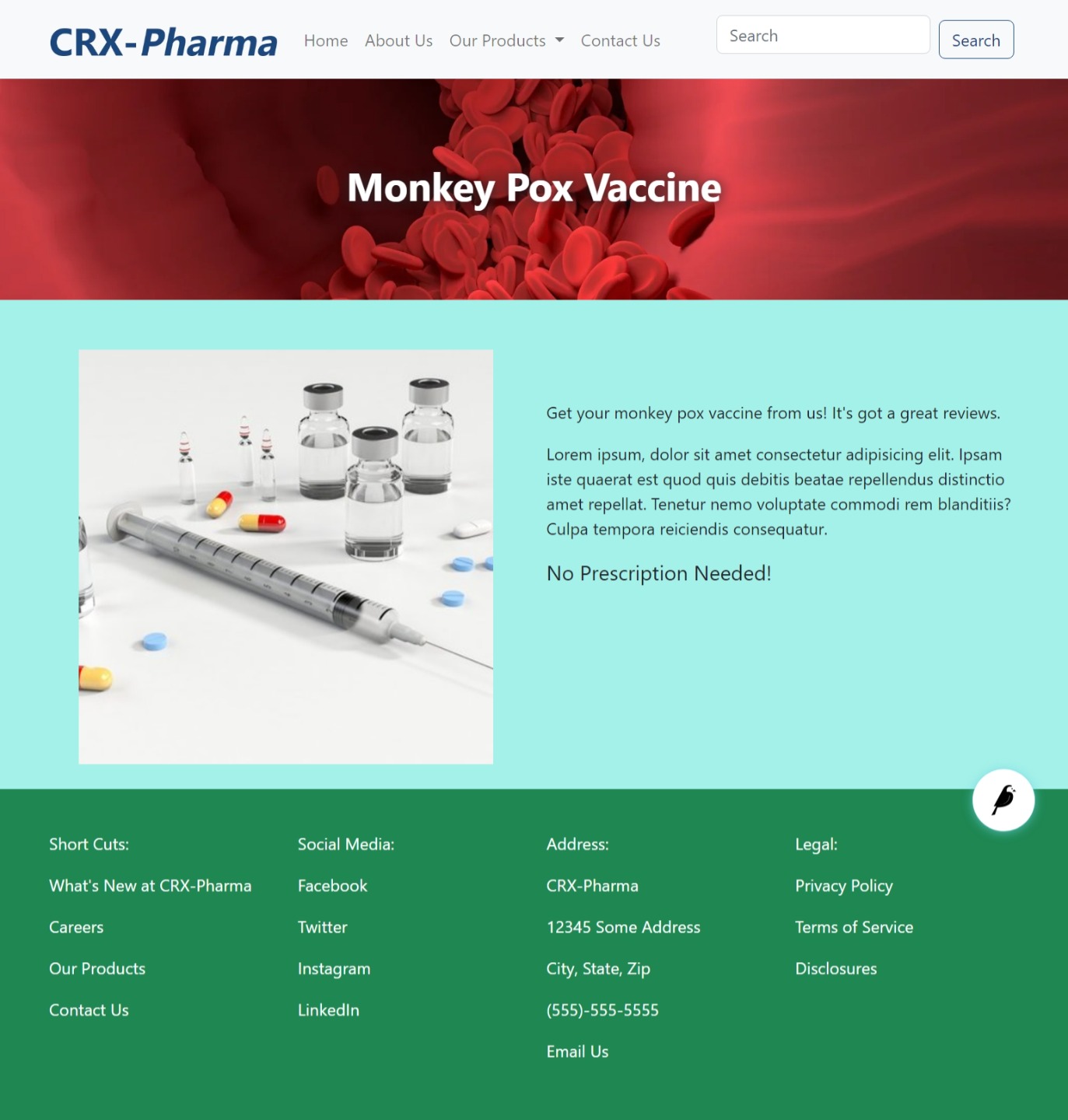
二进制
docs/advanced/img/A02/pp_preview2.jpeg

二进制
docs/advanced/img/advanced_customcss1.png

二进制
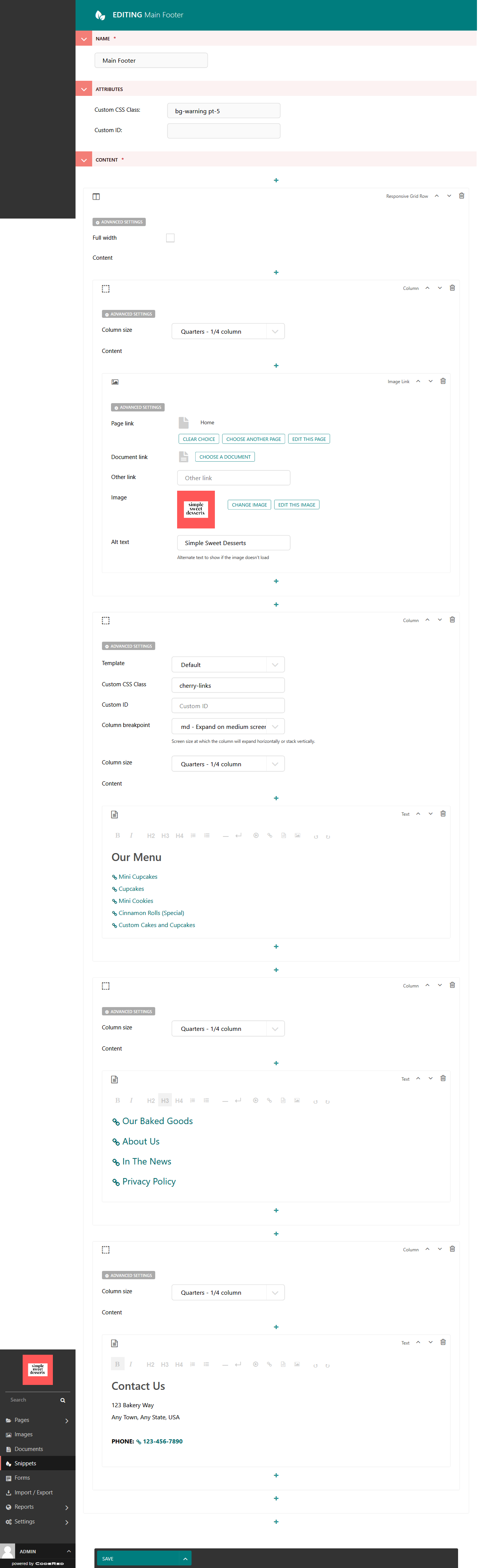
docs/advanced/img/advanced_footer_front.png

二进制
docs/advanced/img/advanced_footer_overall_padding.png

二进制
docs/advanced/img/advanced_improved_website1.png

二进制
docs/advanced/img/advanced_two_tiered_navbar.png

二进制
docs/advanced/img/cupcake_landing_published.png

二进制
docs/advanced/img/cupcake_page_published.png

+ 4
- 4
docs/contributing/index.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 11
docs/features/blocks/contentblocks/accordion.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 32
docs/features/blocks/contentblocks/carousel.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 19
docs/features/blocks/contentblocks/image.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 43
docs/features/blocks/contentblocks/imagegallery.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
docs/features/blocks/contentblocks/img/blocks_choose_doc.png

二进制
docs/features/blocks/contentblocks/img/blocks_download.png

二进制
docs/features/blocks/contentblocks/img/blocks_html.png

二进制
docs/features/blocks/contentblocks/img/blocks_table_edit.png

二进制
docs/features/blocks/contentblocks/img/card_settings.png

二进制
docs/features/blocks/contentblocks/img/carousel_block.png

二进制
docs/features/blocks/contentblocks/img/carousel_published.png

二进制
docs/features/blocks/contentblocks/img/carousel_snippet.png

二进制
docs/features/blocks/contentblocks/img/cupcake_modal_sample.png

二进制
docs/features/blocks/contentblocks/img/embedmedia1.png

二进制
docs/features/blocks/contentblocks/img/embedmedia2.png

二进制
docs/features/blocks/contentblocks/img/googlemap_published.png

二进制
docs/features/blocks/contentblocks/img/googlemap_settings.png

二进制
docs/features/blocks/contentblocks/img/image_chooser_block.png

二进制
docs/features/blocks/contentblocks/img/image_gallery_block.png

二进制
docs/features/blocks/contentblocks/img/image_gallery_published.png

二进制
docs/features/blocks/contentblocks/img/latestpages1.png

二进制
docs/features/blocks/contentblocks/img/latestpages2.png

二进制
docs/features/blocks/contentblocks/img/pagepreview_edit.png

二进制
docs/features/blocks/contentblocks/img/pricelist_block.png

二进制
docs/features/blocks/contentblocks/img/pricelist_sample.png

二进制
docs/features/blocks/contentblocks/img/quote_published.png

二进制
docs/features/blocks/contentblocks/img/quoteblock.png

二进制
docs/features/blocks/contentblocks/img/reusable_content_block.png

二进制
docs/features/blocks/contentblocks/img/table_published.png

二进制
docs/features/blocks/contentblocks/img/textblock.png

+ 0
- 13
docs/features/blocks/index.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 35
docs/features/blocks/layoutblocks/cardgrid.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
docs/features/blocks/layoutblocks/img/card_grid_example.png

二进制
docs/features/blocks/layoutblocks/img/card_grid_images.png

二进制
docs/features/blocks/layoutblocks/img/hero_block.png

二进制
docs/features/blocks/layoutblocks/img/html_layout_block.png

二进制
docs/features/blocks/layoutblocks/img/responsive_grid_row1.png

+ 46
- 0
docs/features/contentblocks/accordion.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/features/blocks/contentblocks/baselink.rst → docs/features/contentblocks/baselink.rst
+ 9
- 0
docs/features/blocks/contentblocks/button.rst → docs/features/contentblocks/button.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 16
- 3
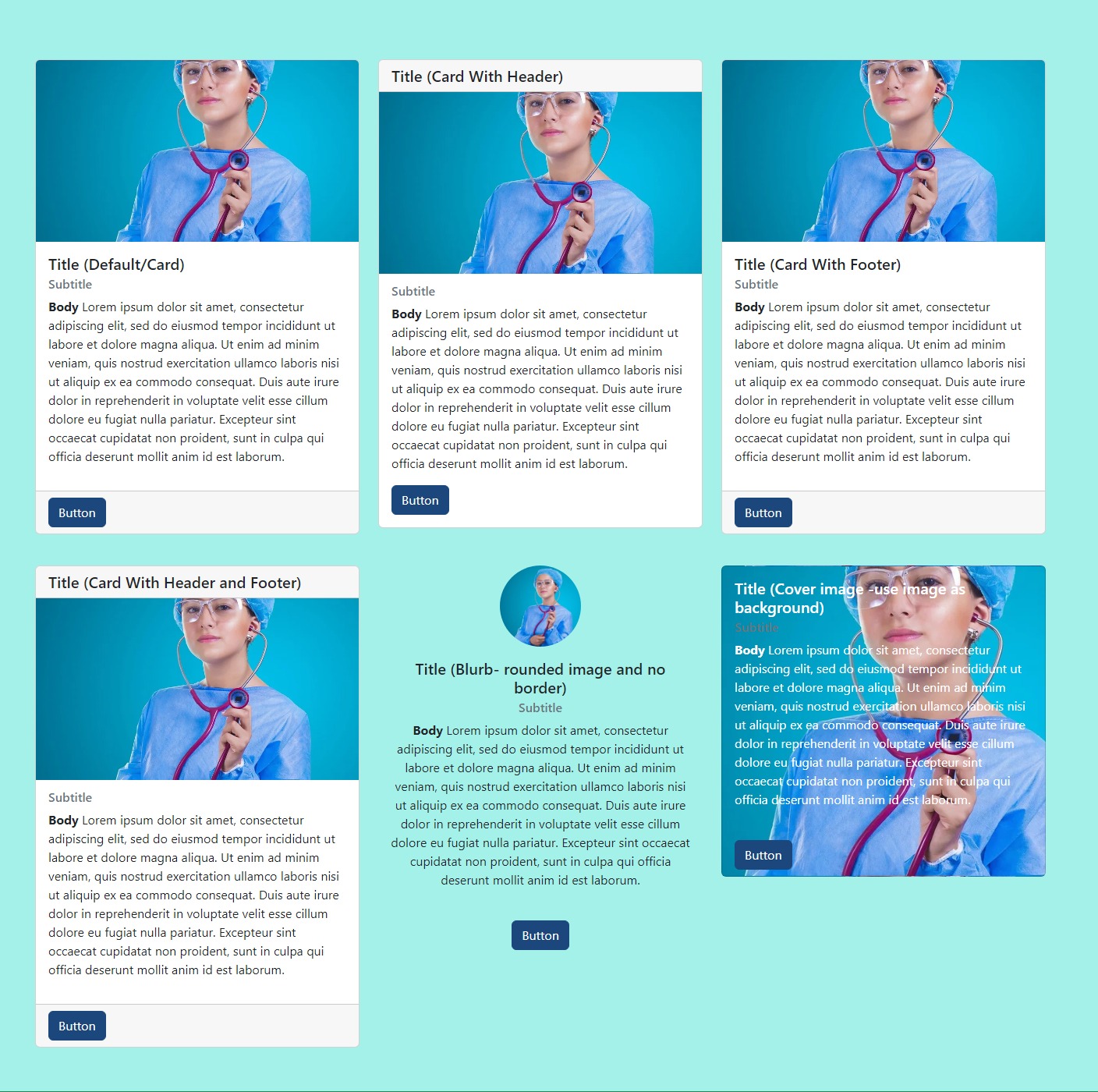
docs/features/blocks/contentblocks/card.rst → docs/features/contentblocks/card.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 79
- 0
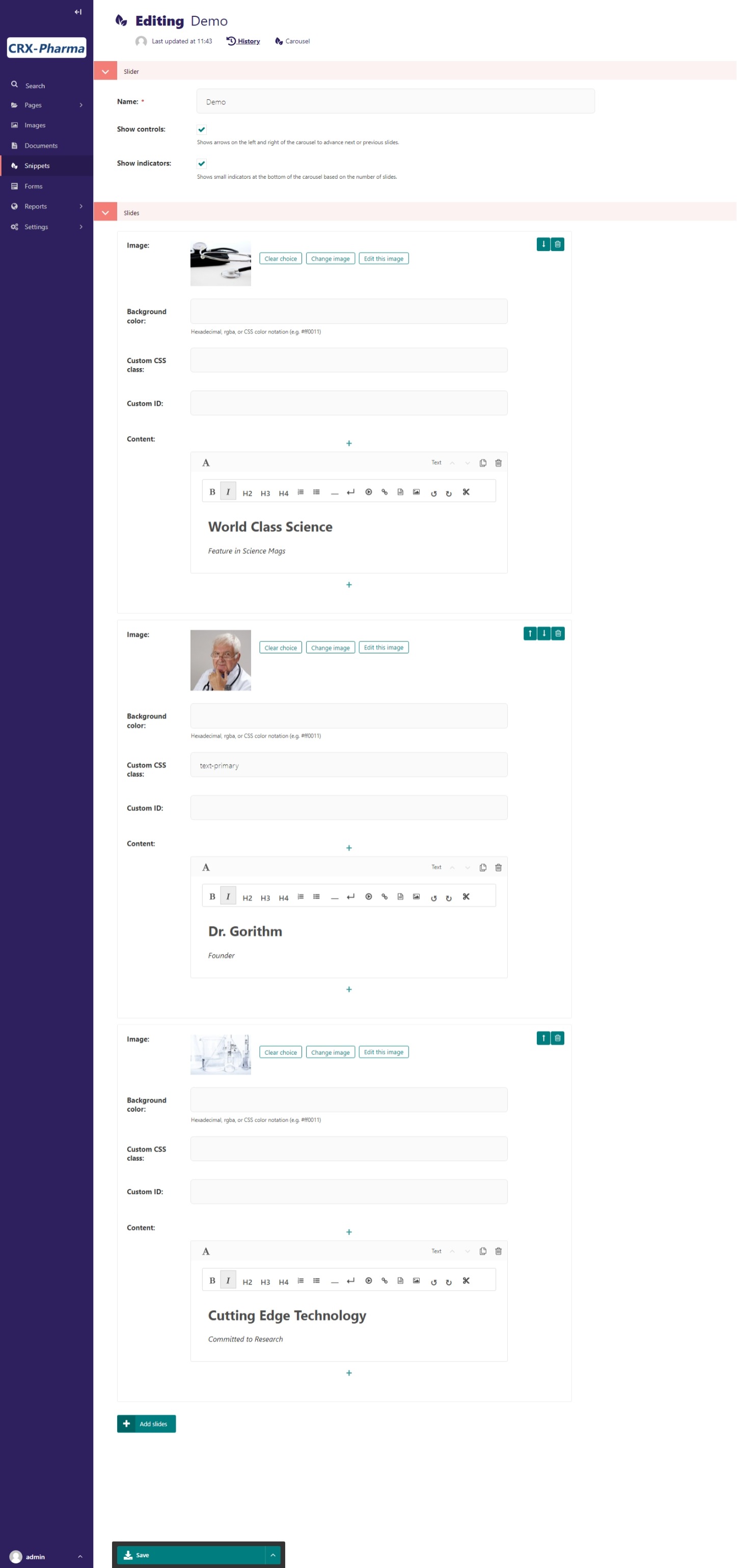
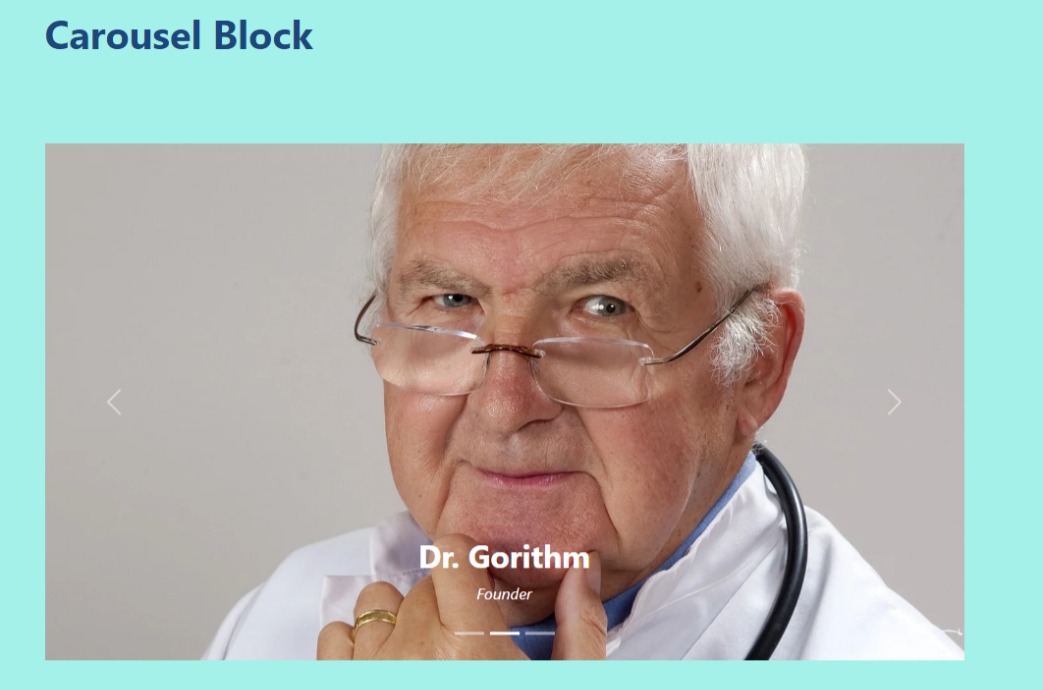
docs/features/contentblocks/carousel.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 8
- 8
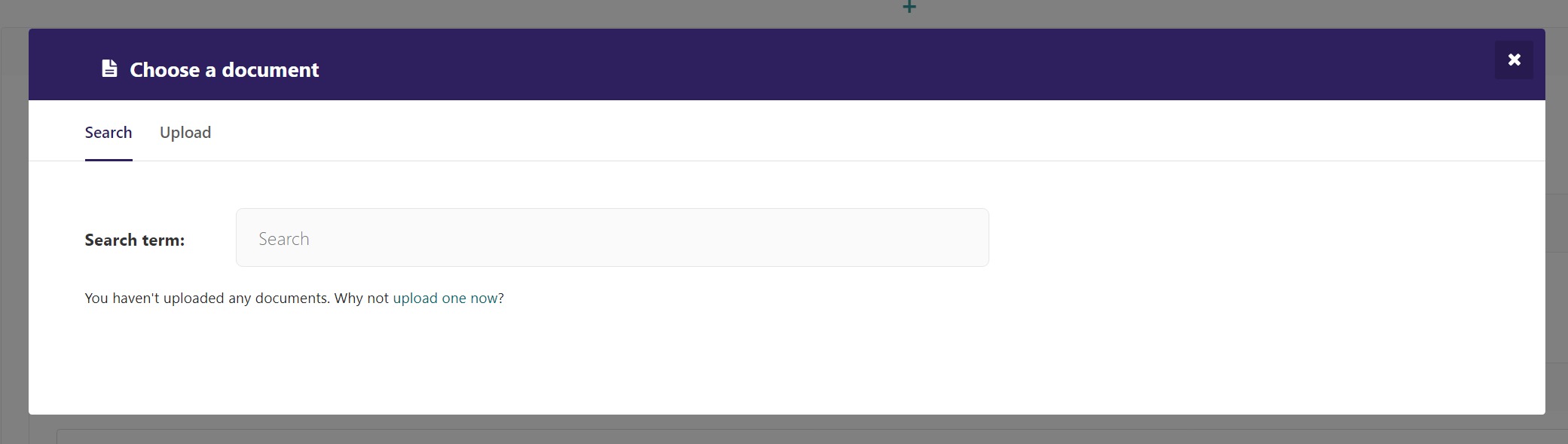
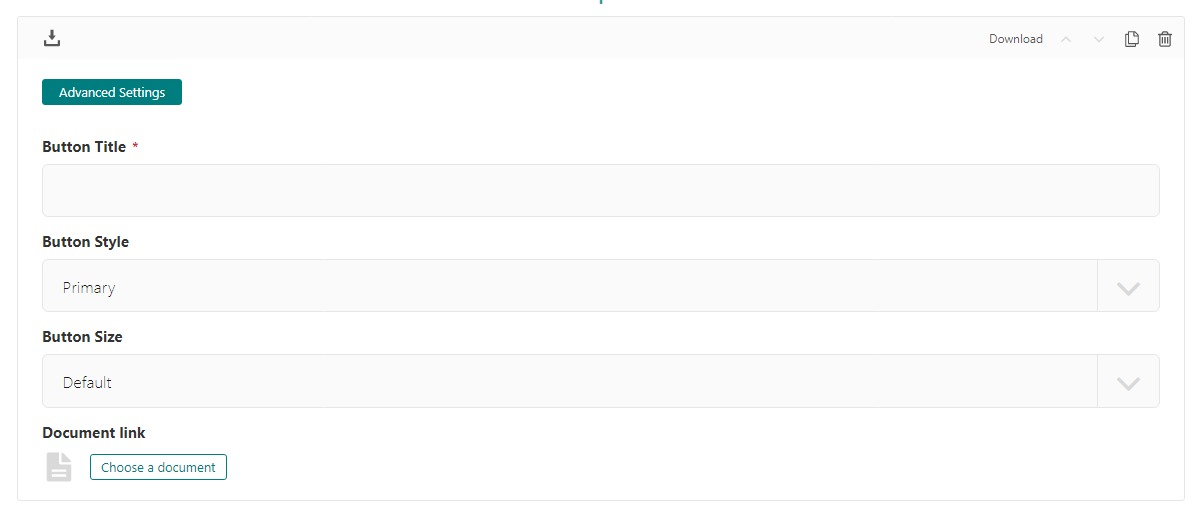
docs/features/blocks/contentblocks/download.rst → docs/features/contentblocks/download.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 9
- 9
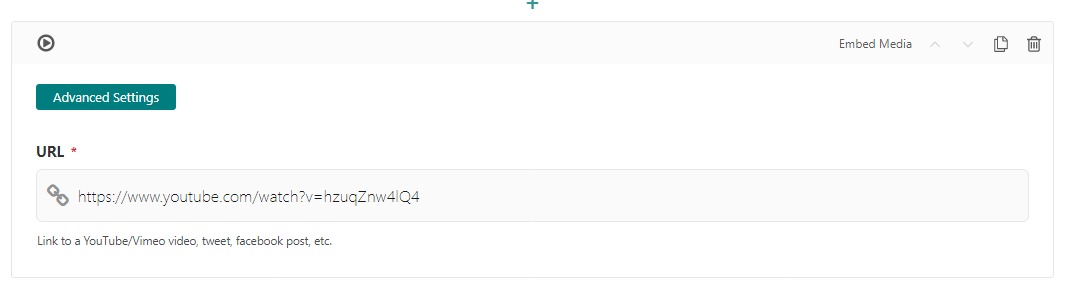
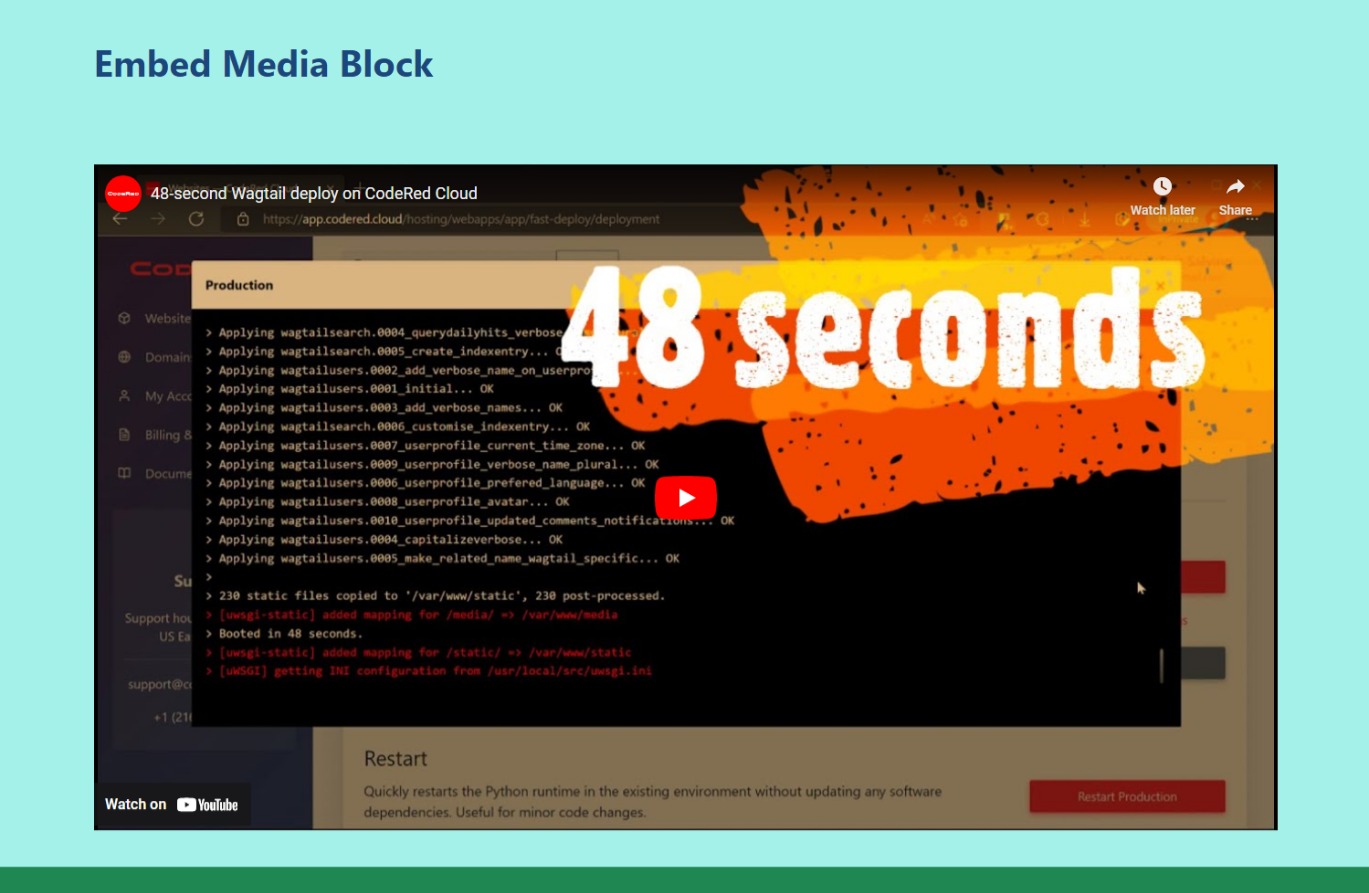
docs/features/blocks/contentblocks/embedmedia.rst → docs/features/contentblocks/embedmedia.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 0
docs/features/blocks/contentblocks/filmstrip.rst → docs/features/contentblocks/filmstrip.rst
+ 12
- 9
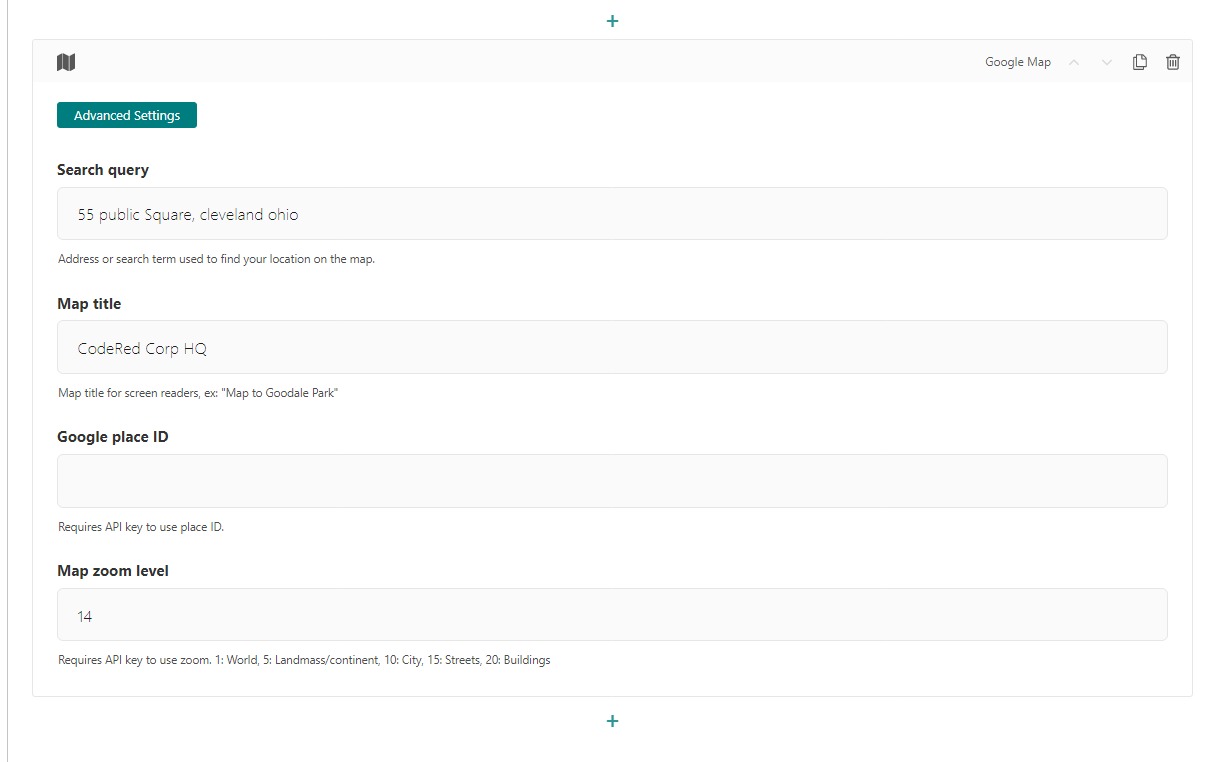
docs/features/blocks/contentblocks/googlemap.rst → docs/features/contentblocks/googlemap.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 3
docs/features/blocks/contentblocks/html.rst → docs/features/contentblocks/html.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 25
- 0
docs/features/contentblocks/image.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 63
- 0
docs/features/contentblocks/imagegallery.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 9
- 0
docs/features/blocks/contentblocks/imagelink.rst → docs/features/contentblocks/imagelink.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
docs/features/contentblocks/images/accordion_arrows.jpeg

二进制
docs/features/contentblocks/images/accordion_closed.jpeg

二进制
docs/features/contentblocks/images/accordion_demo.jpeg

二进制
docs/features/contentblocks/images/accordion_open.jpeg

二进制
docs/features/contentblocks/images/button_example.jpeg

二进制
docs/features/contentblocks/images/card_layout_options.jpeg

二进制
docs/features/contentblocks/images/carousel_editor.jpeg

二进制
docs/features/contentblocks/images/carousel_example.jpeg

二进制
docs/features/contentblocks/images/carousel_preview.jpeg

二进制
docs/features/contentblocks/images/carousel_preview_bg.jpeg

二进制
docs/features/contentblocks/images/carousel_preview_dark.jpeg

二进制
docs/features/contentblocks/images/document_selection_modal.jpeg

二进制
docs/features/contentblocks/images/download_block_editor.jpeg

二进制
docs/features/contentblocks/images/embed_media_block.jpeg

二进制
docs/features/contentblocks/images/embed_media_preview.jpeg

二进制
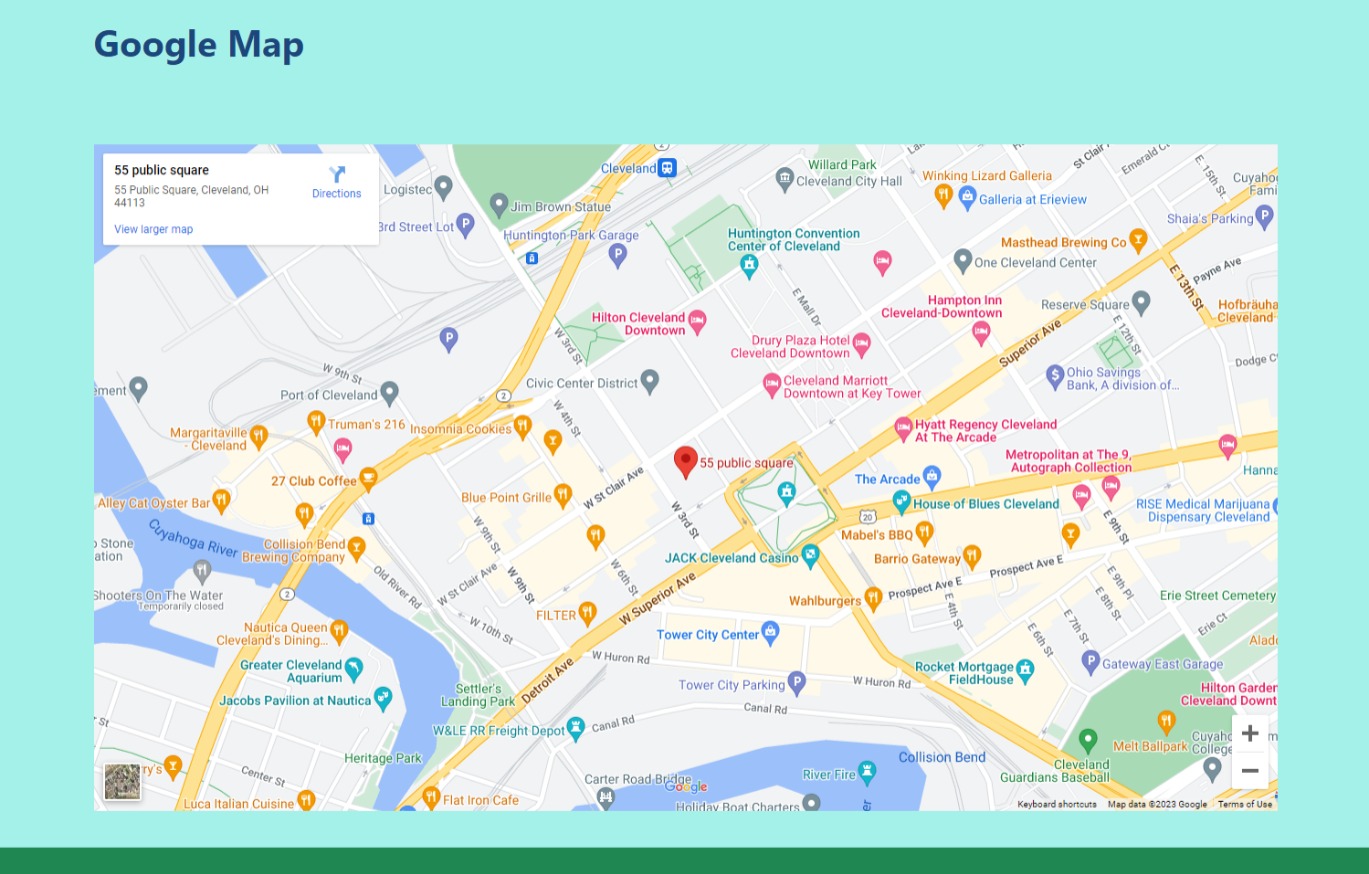
docs/features/contentblocks/images/google_map_block.jpeg

二进制
docs/features/contentblocks/images/google_map_preview.jpeg

二进制
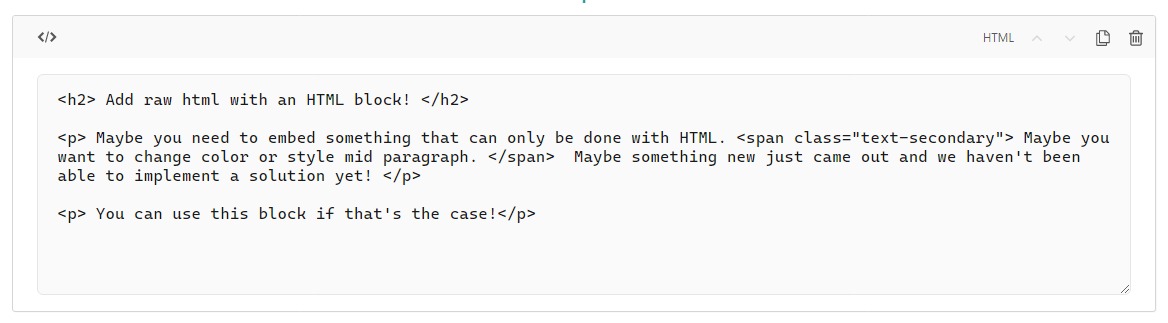
docs/features/contentblocks/images/html_block.jpeg

二进制
docs/features/contentblocks/images/image_block_preview.jpeg

二进制
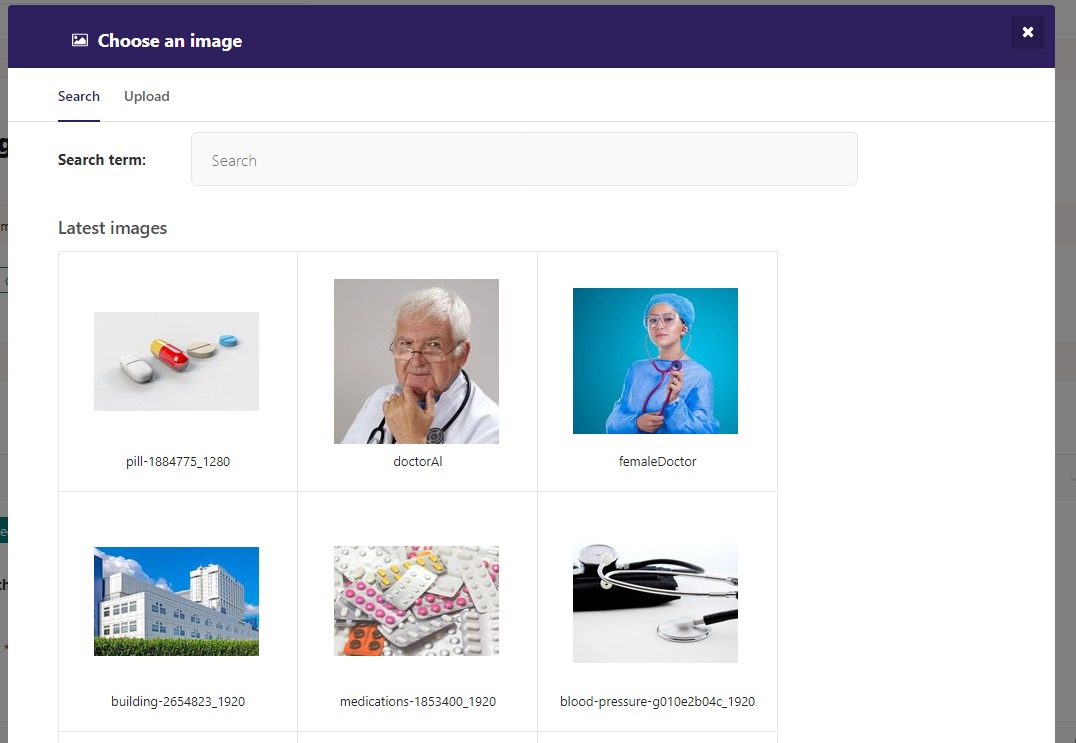
docs/features/contentblocks/images/image_block_selection_modal.jpeg

二进制
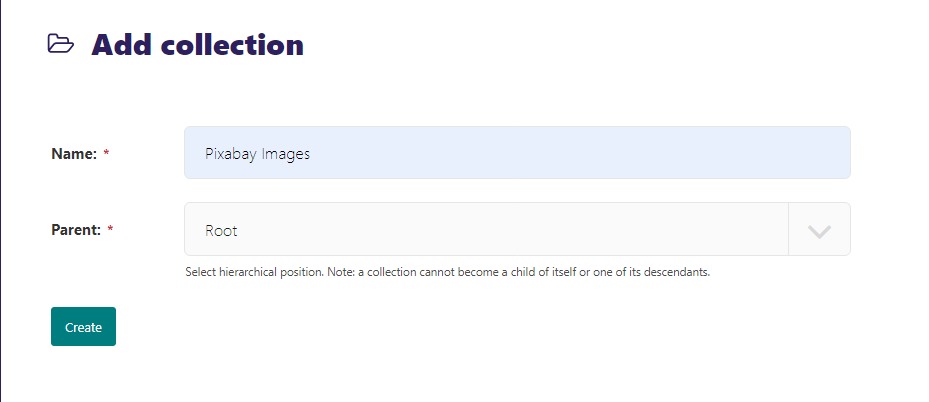
docs/features/contentblocks/images/image_gal_add_collection.jpeg

二进制
docs/features/contentblocks/images/image_gal_block.jpeg

二进制
docs/features/contentblocks/images/image_gal_choose_collection.jpeg

二进制
docs/features/contentblocks/images/image_gal_example.jpeg

二进制
docs/features/contentblocks/images/image_gal_preview.jpeg

二进制
docs/features/contentblocks/images/image_gal_selected.jpeg
