|
|
@@ -311,6 +311,14 @@ It works like this: There are three slots for related Choices -- as specified
|
|
|
by ``extra`` -- and each time you come back to the "Change" page for an
|
|
|
already-created object, you get another three extra slots.
|
|
|
|
|
|
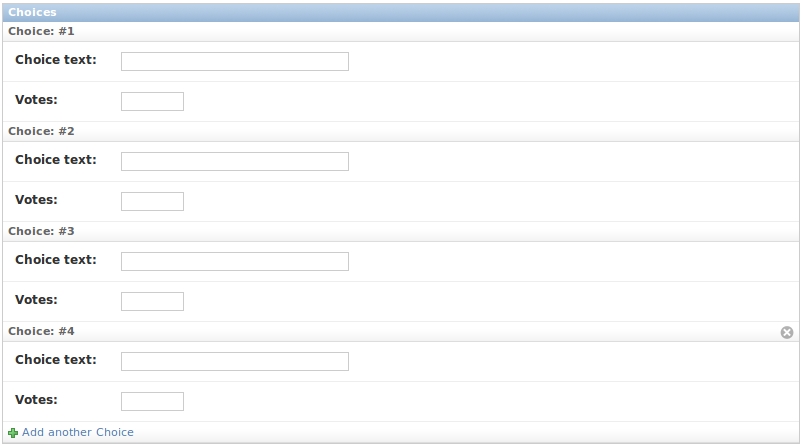
+At the end of the three current slots you will find an "Add another Choice"
|
|
|
+link. If you click on it, a new slot will be added. If you want to remove the
|
|
|
+added slot, you can click on the X to the top right of the added slot. Note
|
|
|
+that you can't remove the original three slots. This image shows an added slot:
|
|
|
+
|
|
|
+.. image:: _images/admin15t.png
|
|
|
+ :alt: Additional slot added dynamically
|
|
|
+
|
|
|
One small problem, though. It takes a lot of screen space to display all the
|
|
|
fields for entering related ``Choice`` objects. For that reason, Django offers a
|
|
|
tabular way of displaying inline related objects; you just need to change
|