+ 2
- 1
client/scss/components/_forms.scss
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 1
client/src/components/Draftail/blocks/ImageBlock.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 2
client/src/components/Draftail/blocks/__snapshots__/ImageBlock.test.js.snap
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
client/tests/stubs.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
二进制
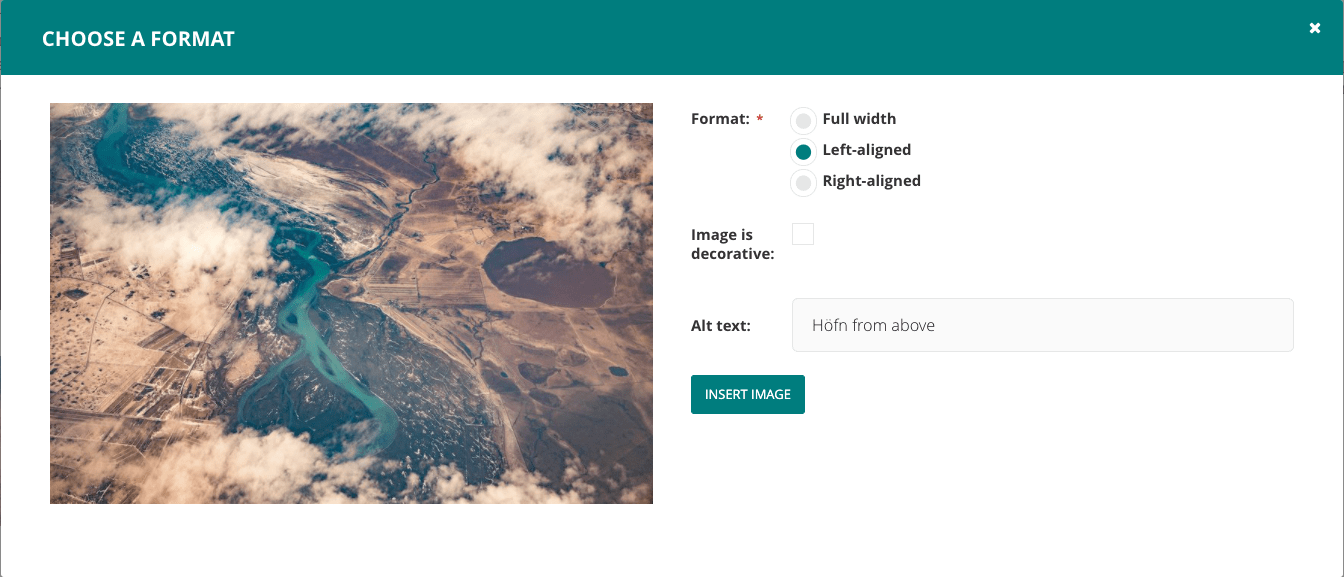
docs/_static/images/screen18_image_format.png

+ 2
- 1
docs/editor_manual/new_pages/inserting_images.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
wagtail/admin/localization.py
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 16
- 1
wagtail/images/forms.py
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 29
- 0
wagtail/images/static_src/wagtailimages/js/image-chooser-modal.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 32
- 1
wagtail/images/tests/test_admin_views.py
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
wagtail/images/views/chooser.py
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||