4 changed files with 9 additions and 0 deletions
BIN
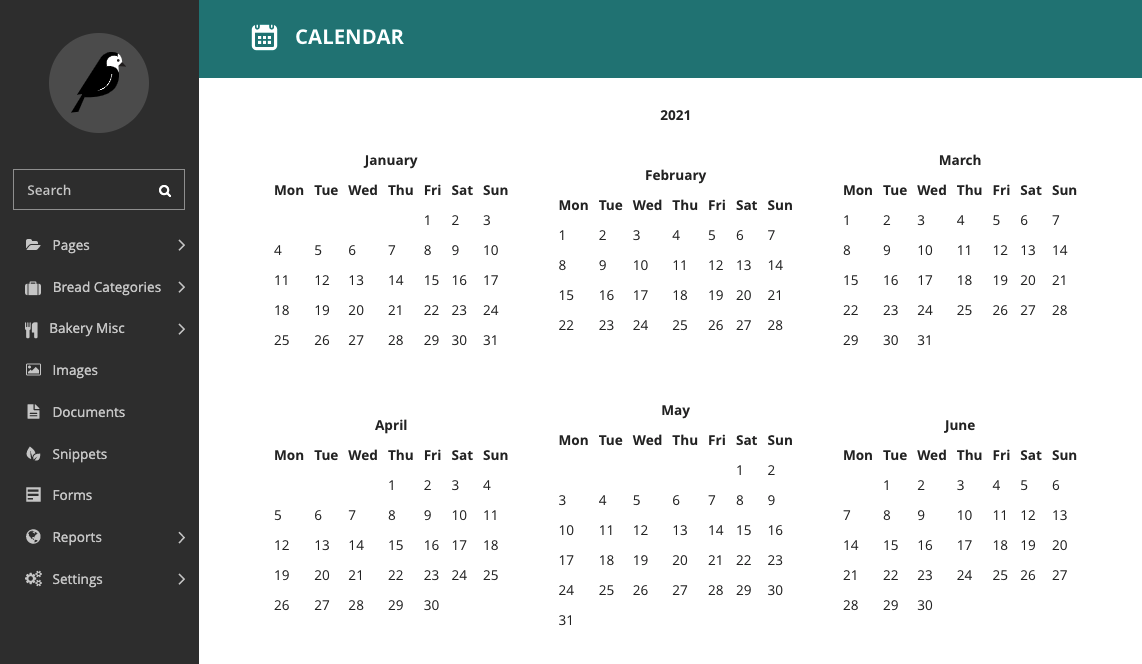
docs/_static/images/adminviews_calendar.png

BIN
docs/_static/images/adminviews_calendar_template.png

BIN
docs/_static/images/adminviews_menu.png

+ 9
- 0
docs/extending/admin_views.rst
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||